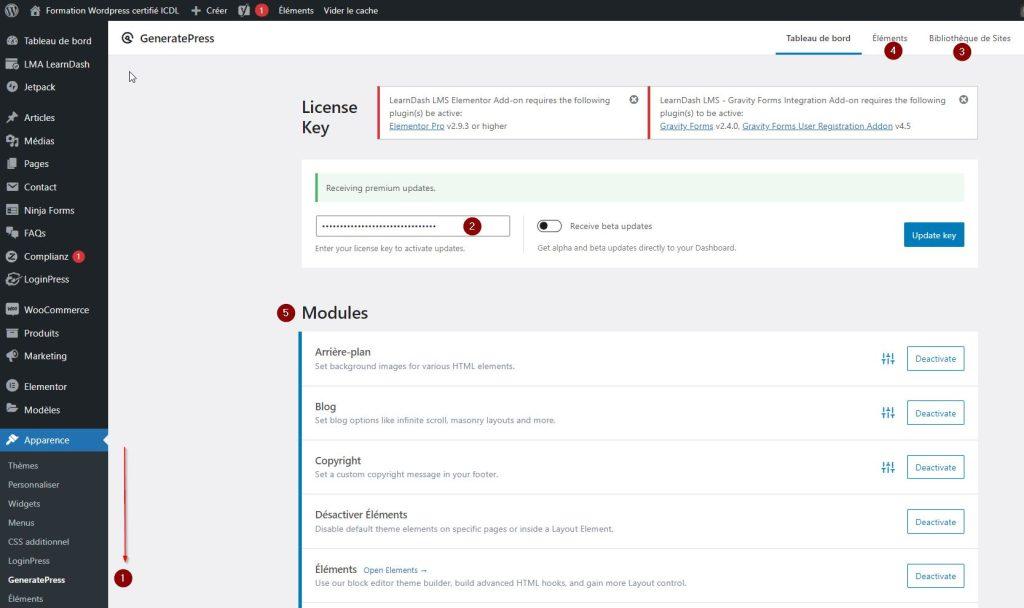
Pour accéder à la personnalisation de votre thème cliquez sur “apparence” puis “GeneratePress” (1)

Si vous avez une version Premium saisissez votre clé 2 licences ( 2 )
Dans le menu supérieur en haut à droite, vous allez la possibilité en cliquant sur bibliothèque de site d’insérer des modèles de thèmes ( 3 )
Vous pouvez créer des éléments personnalisés réutilisables dans vos pages en cliquant sur le bouton “éléments” ( 4 )
Ensuite sélectionnez les modules que vous voulez avoir dans votre site en cliquant sur “activer” ( 5 )
Passons maintenant à la personnalisation de votre thème
pour cela je clique sur “Apparence” puis “Personnaliser”
À gauche vous avez l’ensemble des options de paramétrages à droite la simulation

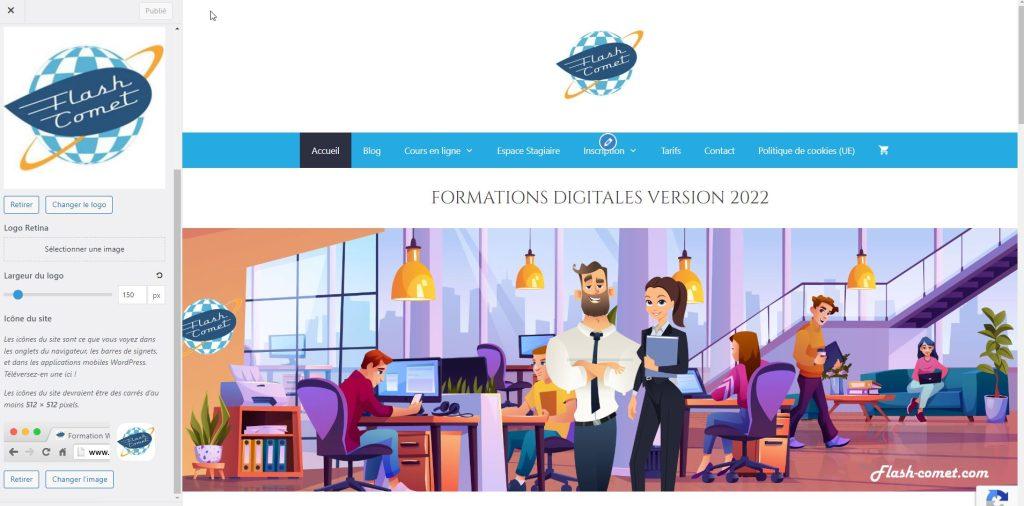
Identité du site
Cette option va vous permettre comme dans la partie réglage d’ajouter un titre, un slogan, votre logo, un favicon, ainsi que les réglages associés

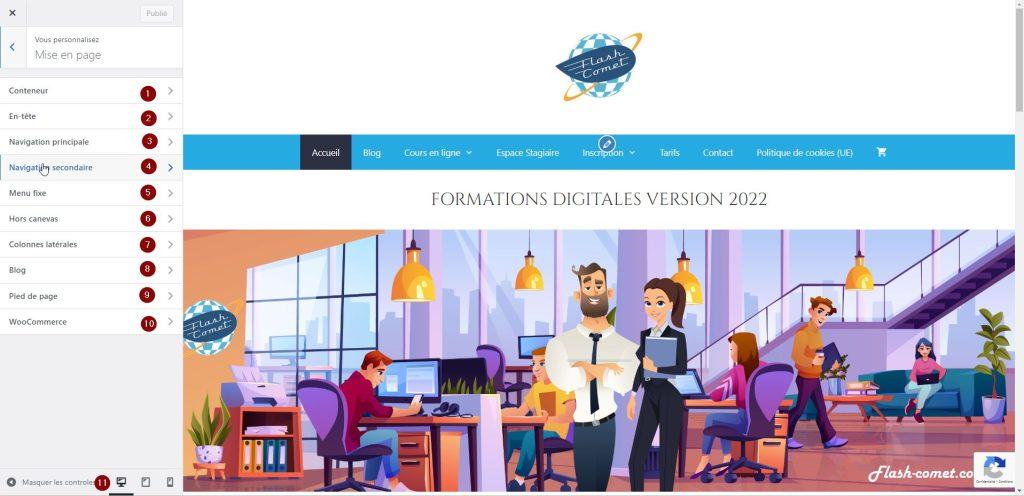
L’onglet “Mise en page”
L’onglet Mise en page est un des plus important en effet dans cette onglet, vous pourrez gérer entre autre;
- les marges
- les couleurs
- les polices de caractères de l’ensemble de votre thème

Cet onglet est divisé en plusieurs parties pour commencer :
- le conteneur,
- l’en-tête,
- la navigation principale,
- la navigation secondaire,
- le menu fixe,
- tout ce qui peut être hors cadenas,
- les colonne latérale,
- votre blog,
- ainsi que le pied de page,
- dans notre cas j’ai installer l’extension “WooCommerce”, j’ai donc un réglage supplémentaire
Le conteneur
Dans cet onglet vous allez pouvoir paramétrer:
les couleurs de votre site
La typographie de votre thème
La gestion de l’arrière-plan, (Pour insérer une image de fond par exemple)
En dessous vous pourrez gérer
La largeur de votre conteneur
Les espaces de séparation
Les séparateurs de contenu ainsi que leur disposition
Vous avez peut-être remarqué les trois petits icônes en bas qui vont vous permettront de prévisualiser votre site comme sur un écran, sur une tablette, ou sur un smartphone.
En-tête
Comme pour l’onglet précédent vous pouvez gérer les couleurs, la police, l’arrière-plan vous avez les réglages pour définir finement votre en-tête.
Navigation principale
Vous allez pouvoir gérer dans cet onglet la taille et la disposition de votre menu en plus des couleurs et des polices.
Navigation secondaire
Comme la navigation principale, si vous avez plusieurs menus vous avez les mêmes réglages que dans la navigation principale.
Colonnes latérales
Si vous gérez les colonne latérale dans votre site, vous avez ici la possibilité de personnaliser la mise en page comme dans la navigation principale.
Blog
Normalement vous avez très probablement inséré un blog sur votre site, d’ailleurs je vous le conseille pour votre référencement, dans cet onglet vous allez pouvoir personnaliser votre mise en page et voir comment va apparaître vos articles par rapport aux visiteurs.
Pied de page
J’espère que vous avez installé un pied de page sur votre site, dans cet onglet, vous allez pouvoir gérer la mise en page, le nombre de widgets que vous souhaitez faire apparaître, ainsi que le copyright que je vous invite à remplir. Il apparaîtra en bas de votre site.
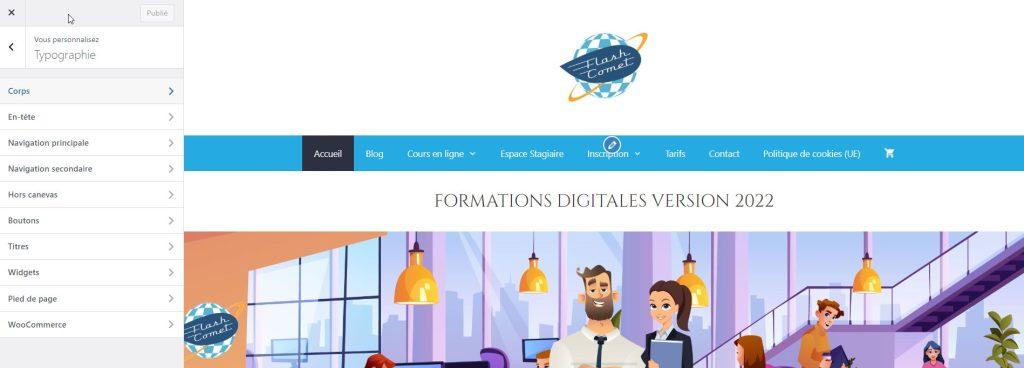
L’onglet typographie
L’onglet typographie va vous permettre de gérer vous police par thème notamment

- Le choix de la police
- Le choix de la taille
- Le choix de la couleur
- La possibilité de forcer vos polices en majuscule par exemple
L’ensemble de ces paramètres peuvent être définies par les thèmes suivants
- Le corps du site
- La navigation principale
- La navigation secondaire
- Vos boutons
- Vos titres
- Vos widget
- Votre pied de page
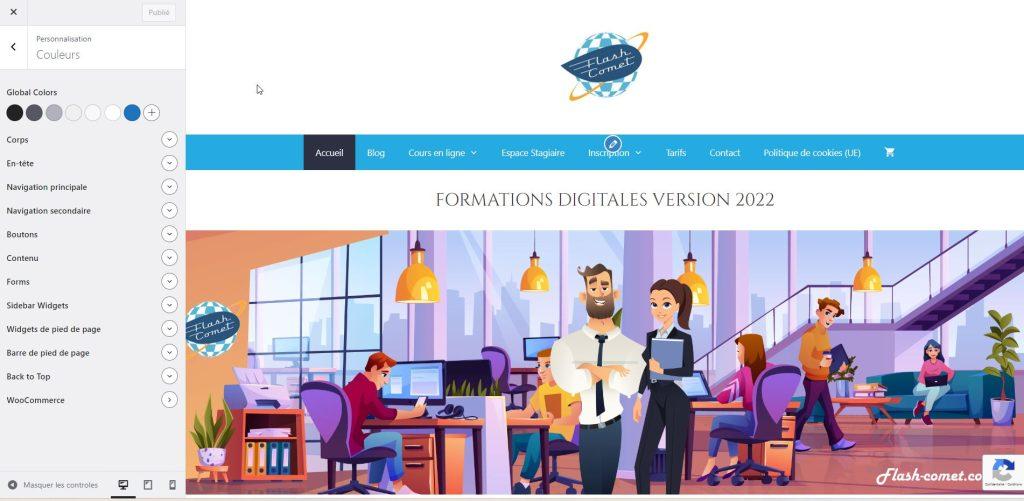
L’onglet couleurs

L’onglet couleur, tel que son nom l’indique va vous permettre de gérer les couleurs dans:
- Le corps de votre site
- L’en-tête
- La navigation
- Vos boutons
- Votre formulaire
- Vos widgets
- Votre pieds de page

