Shortcodes inclus avec WooCommerce
Comment utiliser les codes courts
Où utiliser
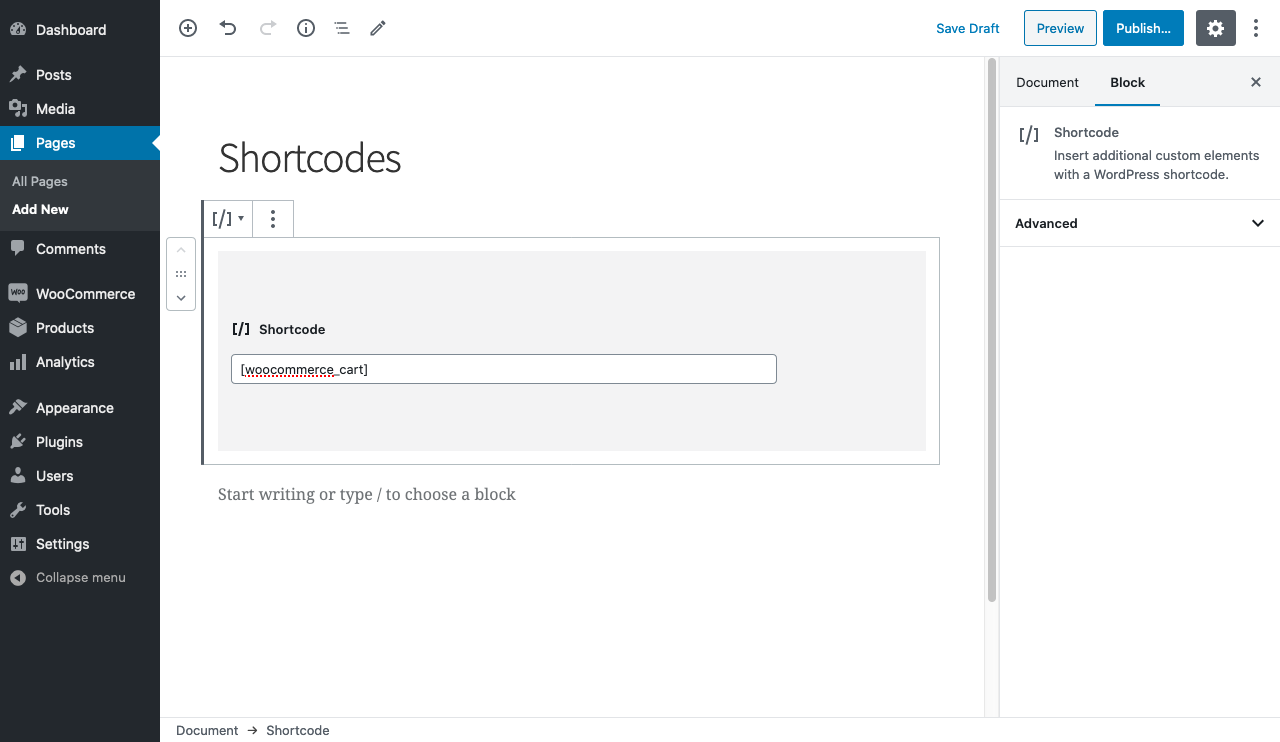
Les shortcodes peuvent être utilisés sur les pages et les publications de WordPress. Si vous utilisez l’éditeur de blocs, il existe un bloc de shortcode que vous pouvez utiliser pour coller le shortcode .

Si vous utilisez l’éditeur classique, vous pouvez coller le shortcode sur la page ou la publication.
Args (ou arguments)
Plusieurs des shortcodes ci-dessous mentionneront « Args ». Ce sont des moyens de rendre le shortcode plus spécifique. Par exemple, en ajoutant id="99"au shortcode, cela créera un bouton d’ajout au panier pour le produit portant l’ID 99.
Codes courts de page
WooCommerce ne peut pas fonctionner correctement sans que les trois premiers shortcodes se trouvent quelque part sur votre site.
woocommerce_cart– affiche la page du panierwoocommerce_checkout– affiche la page de paiementwoocommerce_my_account– affiche la page du compte utilisateurwoocommerce_order_tracking– affiche le formulaire de suivi de commande
Dans la plupart des cas, ces shortcodes seront ajoutés automatiquement aux pages via notre assistant d’intégration et n’auront pas besoin d’être utilisés manuellement.
Chariot
Utilisé sur la page du panier, le shortcode du panier affiche le contenu du panier et l’interface pour les codes de réduction et autres éléments du panier.
Args : aucun
Vérifier
Utilisé sur la page de paiement, le shortcode de paiement affiche le processus de paiement.
Args : aucun
Mon compte
Affiche la section « mon compte » où le client peut consulter les commandes passées et mettre à jour ses informations. Vous pouvez spécifier le nombre de commandes à afficher. Par défaut, il est défini sur 15 (utilisez -1 pour afficher toutes les commandes .)
Args :
tableau( 'utilisateur_actuel' => '' )
woocommerce_my_account
get_user_by( 'id', get_current_user_id() ).Formulaire de suivi de commande
Permet à un utilisateur de voir le statut d’une commande en saisissant les détails de sa commande.
Args : aucun
Des produits
Le
Le
, ,
et
Attributs de produit disponibles
Les attributs suivants peuvent être utilisés conjointement avec le
Afficher les attributs du produit
limit– Le nombre de produits à afficher. La valeur par défaut est et-1(tout afficher) lors de la liste des produits, et-1(tout afficher) pour les catégories.columns– Le nombre de colonnes à afficher. La valeur par défaut est4.paginate– Active la pagination. Utiliser en conjonction aveclimit. La valeur par défaut estfalsedéfinie surtruepour paginer .orderby– Trie les produits affichés par l’option saisie. Une ou plusieurs options peuvent être transmises en ajoutant les deux slugs avec un espace entre eux. Les options disponibles sont :date– La date de publication du produit.id– L’identifiant de poste du produit.menu_order– L’ordre du menu, s’il est défini (les chiffres inférieurs s’affichent en premier).popularity– Le nombre d’achats.rand– Commandez aléatoirement les produits lors du chargement de la page (peut ne pas fonctionner avec les sites qui utilisent la mise en cache, car cela pourrait enregistrer une commande spécifique).rating– La note moyenne du produit.title– Le titre du produit. C’est leorderbymode par défaut.
skus– Liste des SKU de produits séparés par des virgules.category– Liste des slugs de catégorie séparés par des virgules.tag– Liste de slugs de balises séparés par des virgules.order– Indique si l’ordre des produits est croissant (ASC) ou décroissant (DESC), en utilisant la méthode définie dansorderby. La valeur par défaut estASC.class– Ajoute une classe wrapper HTML afin que vous puissiez modifier la sortie spécifique avec du CSS personnalisé.on_sale– Récupérer les produits en vente. Ne pas utiliser conjointement avecbest_sellingoutop_rated.best_selling– Récupérer les produits les plus vendus. Ne pas utiliser conjointement avecon_saleoutop_rated.top_rated– Récupérer les produits les mieux notés. Ne pas utiliser conjointement avecon_saleoubest_selling.
Attributs du produit de contenu
attribute– Récupère les produits à l’aide du slug d’attribut spécifié.terms– Liste de termes d’attribut séparés par des virgules à utiliser avecattribute.terms_operator– Opérateur pour comparer les termes d’attribut. Les options disponibles sont :AND– Affichera les produits de tous les attributs choisis.IN– Affichera les produits avec l’attribut choisi. Ceci est laterms_operatorvaleur par défault.NOT IN– Affichera les produits qui ne sont pas dans les attributs choisis.
tag_operator– Opérateur pour comparer les balises. Les options disponibles sont :AND– Affichera les produits de toutes les balises choisies.IN– Affichera les produits avec les balises choisies. Ceci est latag_operatorvaleur par défault.NOT IN– Affichera les produits qui ne sont pas dans les balises choisies.
visibility– Affichera les produits en fonction de la visibilité sélectionnée. Les options disponibles sont :visible– Produits visibles sur la boutique et les résultats de recherche. Ceci est l’visibilityoption par défaut.catalog– Produits visibles sur la boutique uniquement, mais pas dans les résultats de recherche.search– Produits visibles dans les résultats de recherche uniquement, mais pas sur la boutique.hidden– Produits masqués à la fois dans la boutique et dans la recherche, accessibles uniquement par URL directe.featured– Produits marqués comme produits vedettes.
category– Récupère les produits à l’aide du slug de catégorie spécifié.tag– Récupère les produits à l’aide du slug de balise spécifié.cat_operator– Opérateur pour comparer les termes de catégorie. Les options disponibles sont :AND– Affichera les produits appartenant à toutes les catégories choisies.IN– Affichera les produits dans la catégorie choisie. Ceci est lacat_operatorvaleur par défault.NOT IN– Affichera les produits qui ne sont pas dans la catégorie choisie.
ids– Affichera les produits en fonction d’une liste d’identifiants de publication séparés par des virgules.skus– Affichera les produits en fonction d’une liste de SKU séparés par des virgules.
Si le produit ne s’affiche pas, assurez-vous qu’il n’est pas défini sur « Masqué » dans la « Visibilité du catalogue ».

Attributs spéciaux du produit
Ces attributs ne peuvent pas être utilisés avec les « Attributs de contenu » répertoriés ci-dessus, car ils provoqueront probablement un conflit et ne s’afficheront pas. Vous ne devez utiliser qu’un seul des attributs spéciaux suivants.
best_selling– Affichera vos produits les plus vendus. Doit être réglé surtrue.on_sale– Affichera vos produits en vente. Doit être réglé surtrue.
Exemples de scénarios de produits
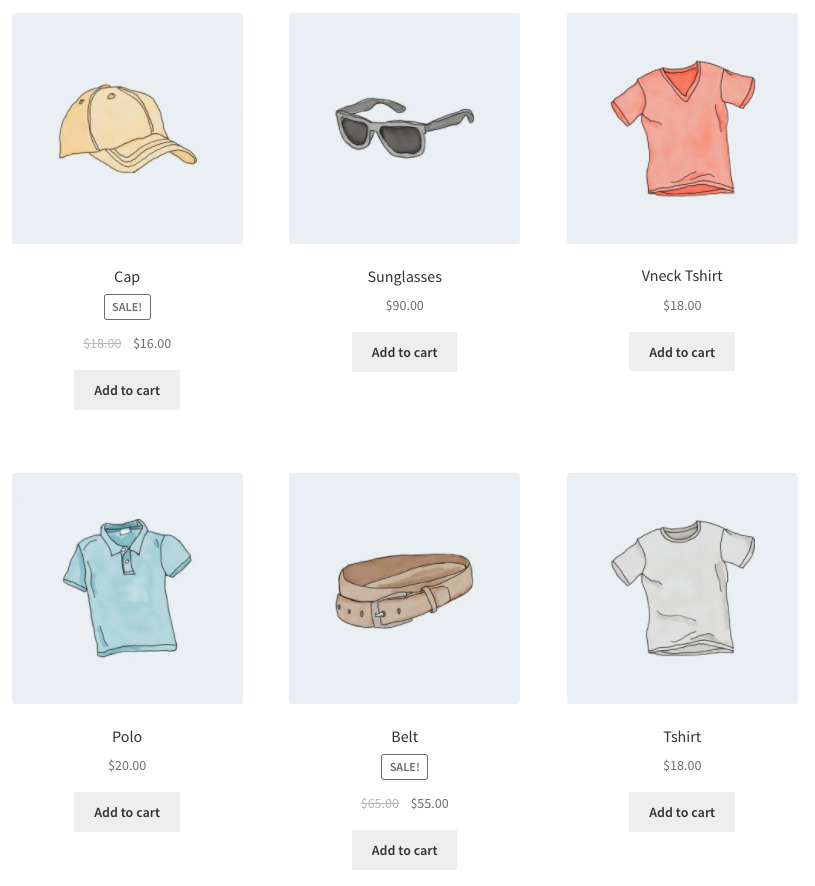
Dans les scénarios suivants, nous utiliserons un exemple de magasin de vêtements.
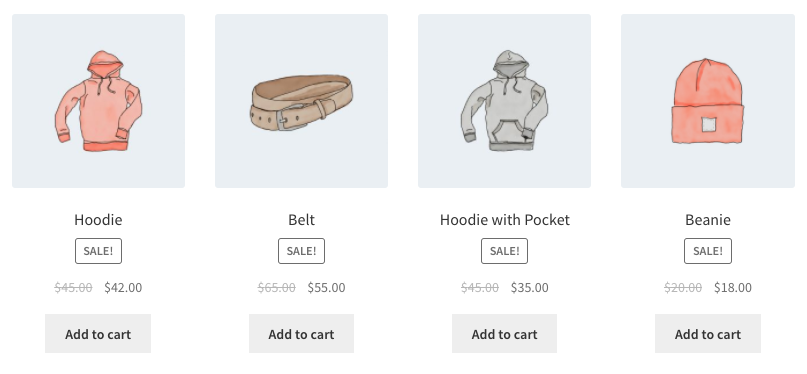
Scénario 1 – Articles de vente aléatoire
Je souhaite afficher quatre produits en vente au hasard.
[produits limit="4" columns="4" orderby="popularity" class="quick-sale" on_sale="true" ]
Ce shortcode indique explicitement quatre produits avec quatre colonnes (qui seront une ligne), affichant les articles en vente les plus populaires. Il ajoute également une classe CSS quick-sale, que je peux modifier dans mon thème.

Scénario 2 – Produits en vedette
Je souhaite afficher mes produits phares, deux par ligne, avec un maximum de quatre articles.
[produits limit="4" columns="2" visibilité="featured" ]
Ce shortcode indique que jusqu’à quatre produits seront chargés dans deux colonnes et qu’ils doivent être présentés. Bien que cela ne soit pas explicitement indiqué, il utilise les valeurs par défaut telles que le tri par titre (A à Z).

Scénario 3 – Produits les plus vendus
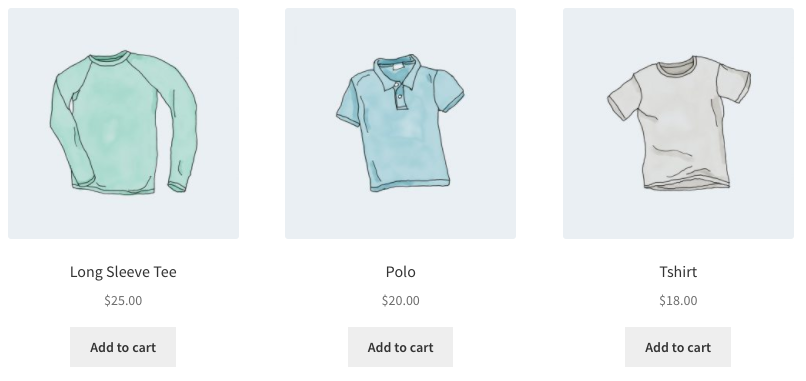
Je souhaite afficher mes trois produits les plus vendus sur une seule ligne.
[produits limit="3" columns="3" best_seller="true" ]

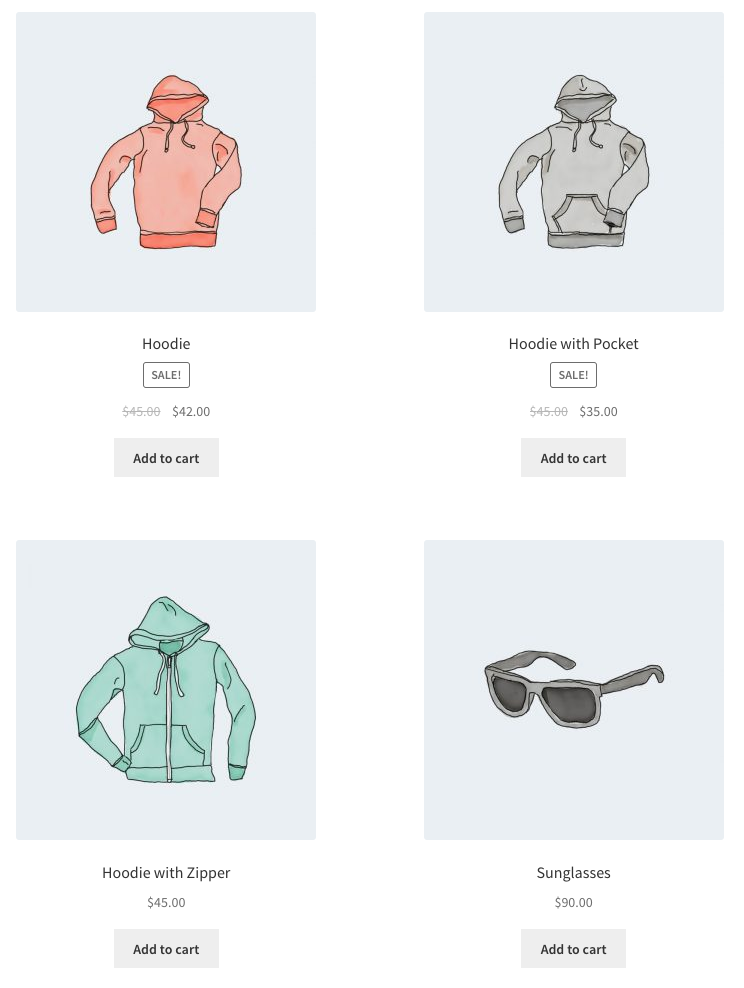
Scénario 4 – Produits les plus récents
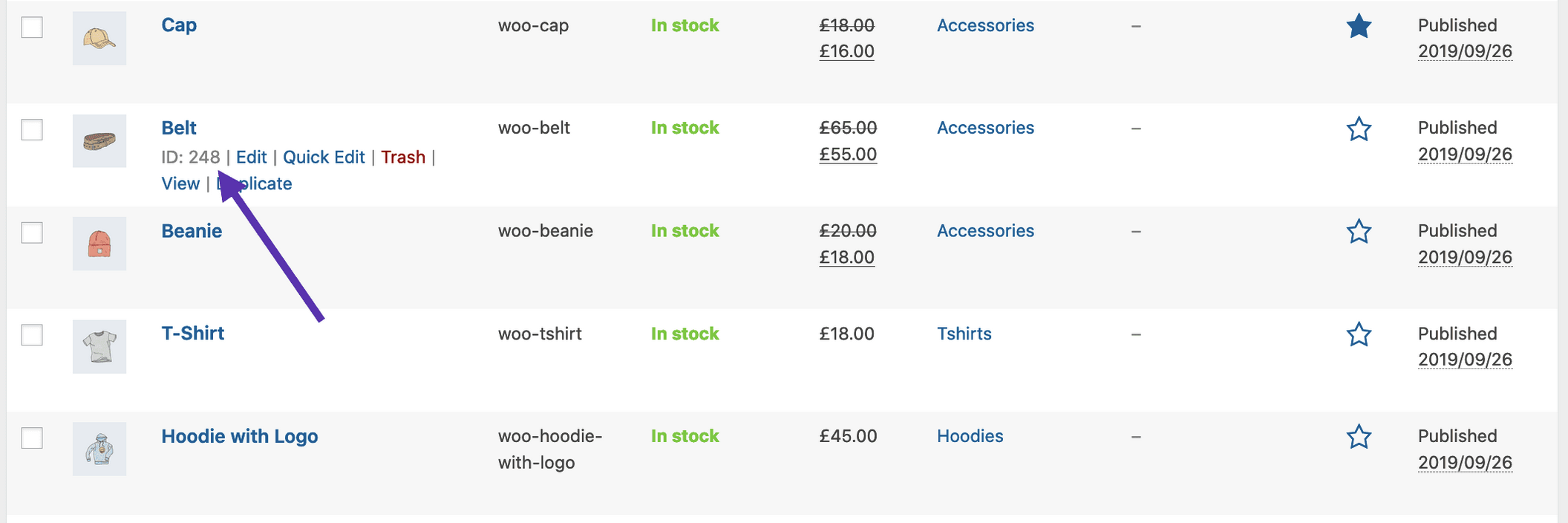
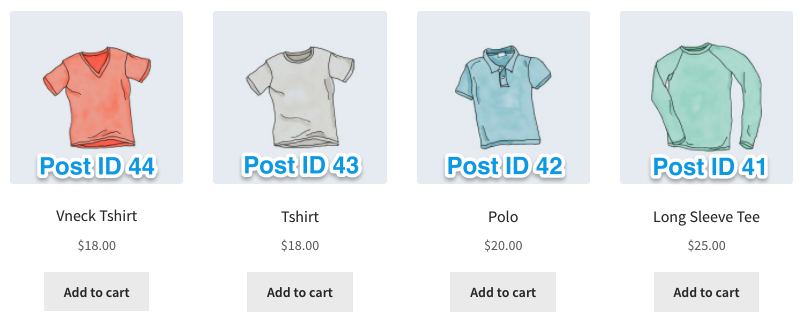
Je souhaite afficher en premier les produits les plus récents – quatre produits sur une seule ligne. Pour ce faire, nous utiliserons le Post ID (qui est généré lors de la création de la page produit), ainsi que les commandes order et orderby. Comme vous ne pouvez pas voir l’ID de publication depuis le frontend, les numéros d’identification ont été superposés sur les images.
[produits limit="4" columns="4" orderby="id" order="DESC" visibilité="visible"]

Scénario 5 – Catégories spécifiques
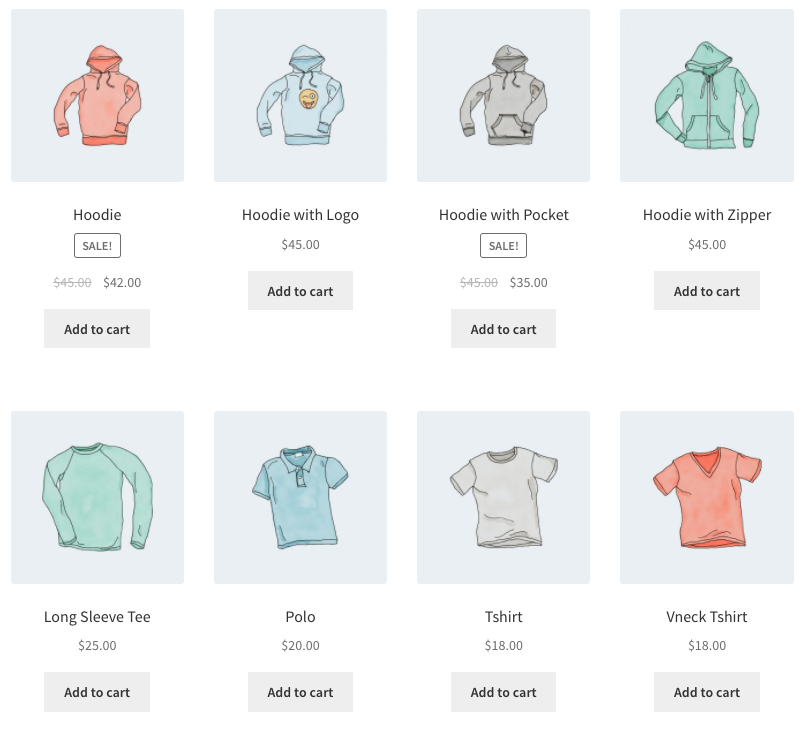
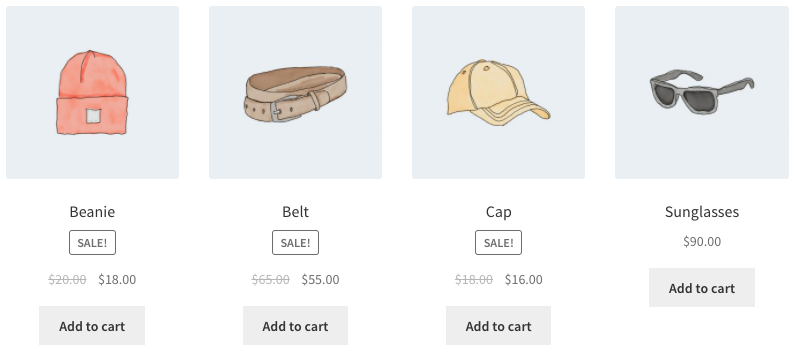
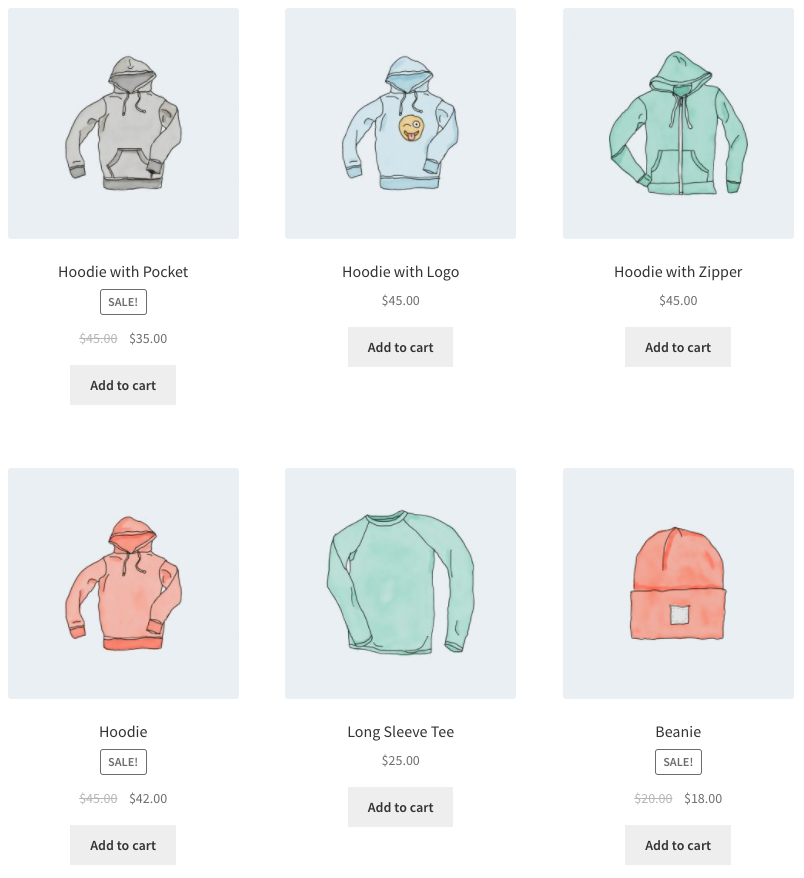
Je souhaite uniquement exposer des sweats à capuche et des chemises, mais pas d’accessoires. J’utiliserai deux rangées de quatre.
[produits limit="8" columns="4"category="sweats à capuche, t-shirts" cat_operator="AND"]

Alternativement, je souhaite uniquement afficher des produits qui ne appartiennent pas à ces catégories. Tout ce que j’ai besoin de changer, c’est le cat_operatorto NOT IN.
Notez que même si la limite est définie sur 8, seuls quatre produits répondent à ces critères. Quatre produits sont donc affichés.

Scénario 6 – Affichage des attributs
Chacun des vêtements possède un attribut, soit « Printemps/Été » ou « Automne/Hiver » selon la saison appropriée, certains accessoires ayant les deux puisqu’ils peuvent être portés toute l’année. Dans cet exemple, je veux trois produits par ligne, affichant tous les articles « Printemps/Été ». Ce slug d’attribut est season, et les attributs sont warmet cold. Je souhaite également qu’ils soient triés des produits les plus récents aux plus anciens.
[colonnes de produits = "3" attribut = "saison" termes = "chaud" orderby = "date"]

Alternativement, si je souhaitais afficher exclusivement des produits pour temps froid, je pourrais ajouter NOT INcomme monterms_operator :
[colonnes de produits = "3" attribut = "saison" termes = "chaud" termes_operator = "NOT IN"]

Notez qu’en utilisant NOT IN, j’exclus les produits qui sont à la fois en « Printemps/Été » et « Automne/Hiver ». Si je voulais montrer tous les équipements adaptés au temps froid, y compris ces accessoires partagés, je changerais le terme de warmà cold.
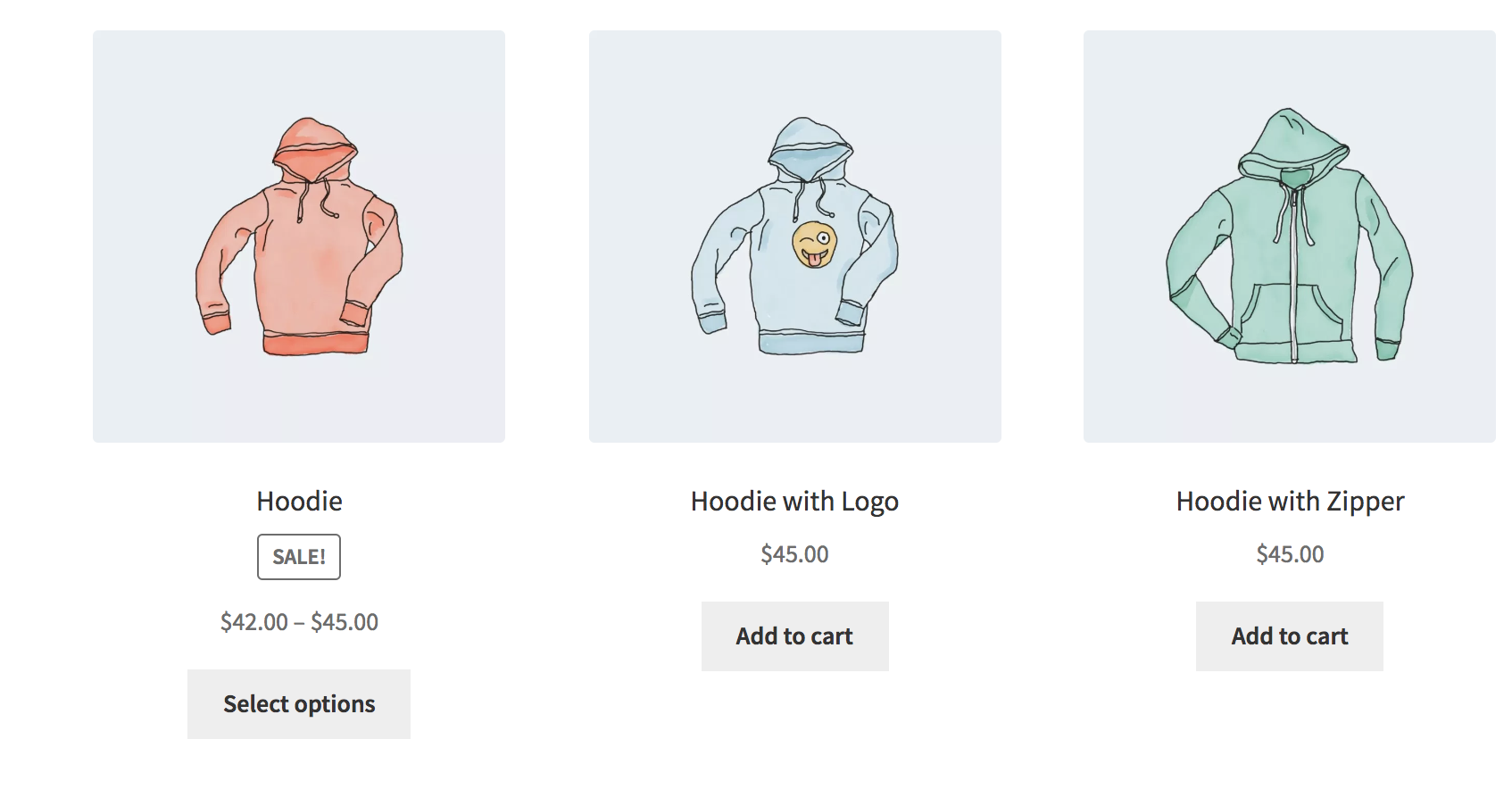
Scénario 7 – Afficher uniquement les produits avec la balise « sweat à capuche »
[étiquette produits = "sweat à capuche"]

Trier les produits par champs méta personnalisés
Lorsque vous utilisez le shortcode Produits, vous pouvez choisir de commander les produits selon les valeurs prédéfinies ci-dessus. Vous pouvez également trier les produits par champs méta personnalisés en utilisant le code ci-dessous (dans cet exemple, nous classons les produits par prix) :
add_filter( 'woocommerce_shortcode_products_query', 'woocommerce_shortcode_products_orderby' );
fonction woocommerce_shortcode_products_orderby( $args ) {
$standard_array = array('menu_order','title','date','rand','id');
if( isset( $args['orderby'] ) && !in_array( $args['orderby'], $standard_array ) ) {
$args['meta_key'] = $args['orderby'];
$args['orderby'] = 'meta_value_num';
}
renvoie $args ;
}
Vous devez placer cet extrait dans Functions.php dans votre dossier de thème, puis le personnaliser en modifiant la méta_key.
catégorie de produit
Ces deux shortcodes afficheront vos catégories de produits sur n’importe quelle page.
– Affichera les produits dans une catégorie de produits spécifiée.
Attributs de catégorie de produit disponibles
ids– Spécifiez les identifiants de catégorie spécifiques à répertorier. À utiliser danscategory– Peut être l’identifiant de la catégorie, le nom ou le slug. À utiliser danslimit– Le nombre de catégories à affichercolumns– Le nombre de colonnes à afficher. La valeur par défaut est 4hide_empty– La valeur par défaut est « 1 », ce qui masquera les catégories vides. Réglez sur « 0 » pour afficher les catégories videsparent– Définissez un ID de catégorie spécifique si vous souhaitez afficher toutes les catégories enfants. Vous pouvez également définir sur « 0 » (comme dans l’exemple ci-dessous) pour afficher uniquement les catégories de niveau supérieur.orderby– La valeur par défaut est de trier par « nom », peut être défini sur « id », « slug » ou « menu_order ». Si vous souhaitez commander selon les identifiants que vous avez spécifiés, vous pouvez utiliserorderby="include"order– Indique si l’ordre des catégories est croissant (ASC) ou décroissant (DESC), en utilisant la méthode définie dansorderby. La valeur par défaut estASC.
Exemples de scénarios de catégories de produits
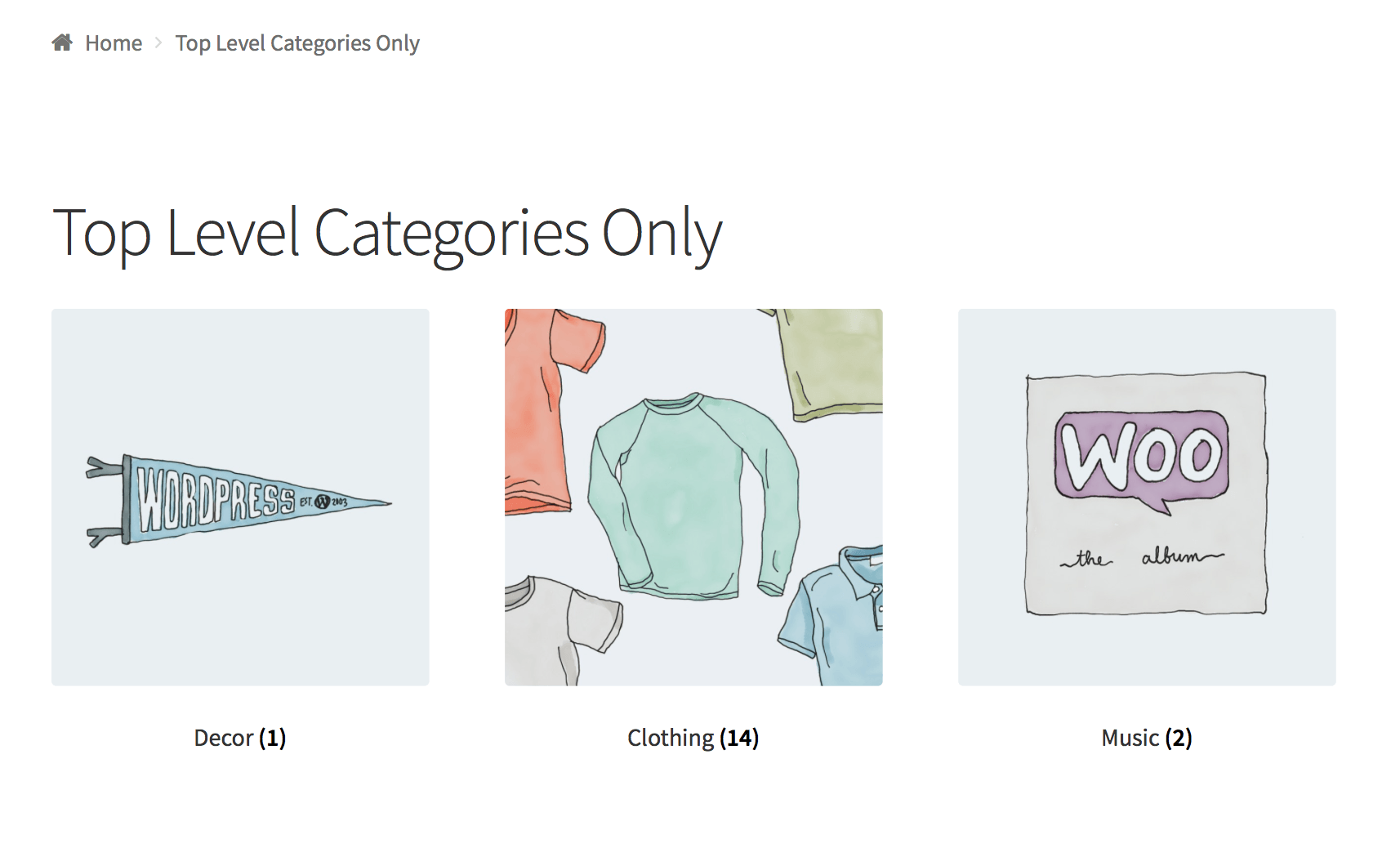
Scénario 8 – Afficher uniquement les catégories de niveau supérieur
Imaginez que vous vouliez uniquement afficher les catégories de niveau supérieur sur une page et exclure les sous-catégories, et bien c’est possible avec le shortcode suivant.

Page produit
Afficher une page produit unique complète par ID ou SKU.
[id_page_produit="99"]
Produits connexes
Répertoriez les produits associés.
Args :
tableau(
'limite' => '12',
'colonnes' => '4',
'orderby' => 'titre'
)
Argument limite
Ajouter au panier
Afficher le prix et le bouton Ajouter au panier d’un seul produit par ID.
Args :
tableau(
'identifiant' => '99',
'style' => 'border:4px solid #ccc; remplissage : 12 px ;',
'sku' => 'FOO'
'show_price' => 'VRAI'
'class' => 'CLASSE CSS'
'quantité' => '1';
)
Ajouter au panier URL
Affichez l’URL sur le bouton Ajouter au panier d’un seul produit par ID.
Args :
tableau(
'identifiant' => '99',
'sku' => 'FOO'
)
Afficher les notifications WooCommerce sur les pages qui ne sont pas WooCommerce
vous permet d’afficher des notifications WooCommerce (comme « Le produit a été ajouté au panier ») sur des pages non WooCommerce. Utile lorsque vous utilisez d’autres codes courts, comme , et que vous souhaitez que les utilisateurs obtiennent des commentaires sur leurs actions.
Dépannage des codes courts
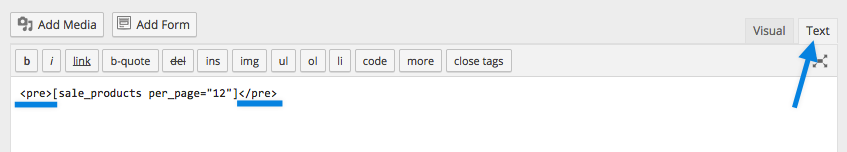
Si vous avez correctement collé vos shortcodes et que l’affichage semble incorrect, assurez-vous de ne pas avoir intégré le shortcode entre les balises <pre> . Il s’agit d’un problème courant. Pour supprimer ces balises, modifiez la page et cliquez sur l’onglet Texte :

Un autre problème courant est que les guillemets droits ( ") sont affichés sous forme de guillemets courbés ( “). Pour que les shortcodes fonctionnent correctement, vous avez besoin de guillemets droits.



