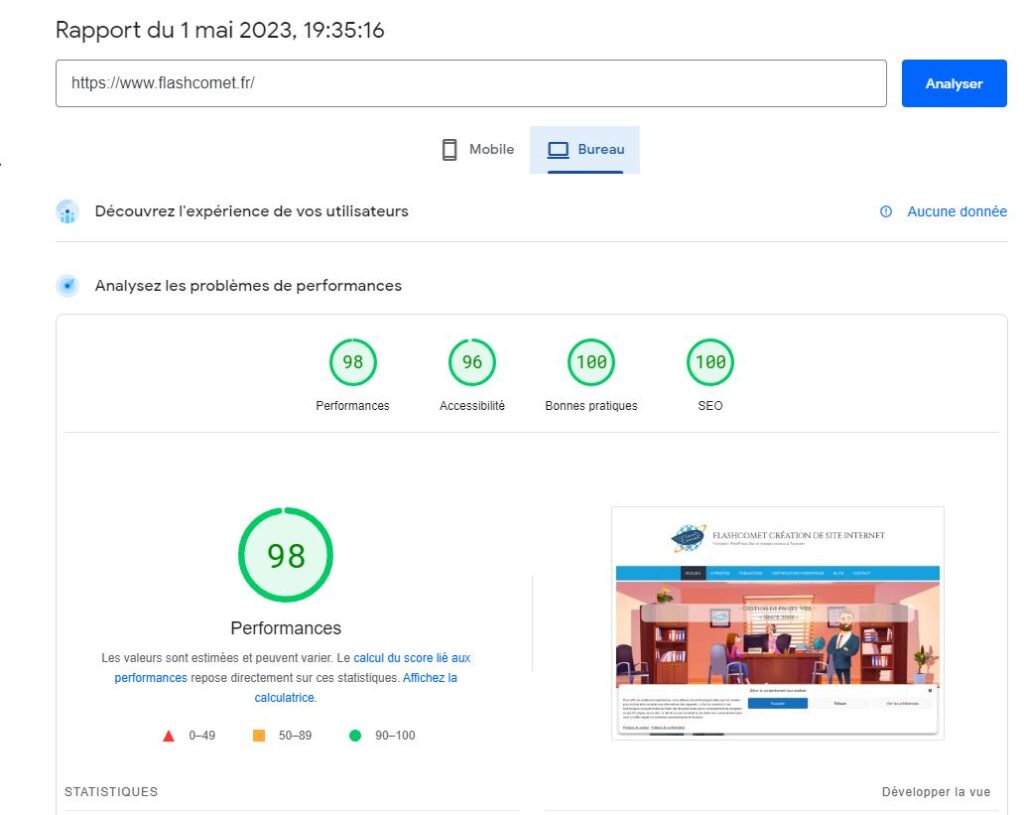
Google Speed est un outil fourni par Google qui permet de mesurer la vitesse de chargement d’un site web sur ordinateur et smartphone. L’outil donne une note entre 0 et 100 pour chaque site, indiquant à quel point le site est rapide. Plus la note est élevée, plus le site est rapide.

Parmi les fonctionnalités de Google Speed, on peut citer:
- L’analyse de la vitesse de chargement d’un site web sur ordinateur et smartphone
- La détection des éléments qui ralentissent le chargement de la page, tels que les fichiers CSS, les scripts JavaScript ou les images trop lourdes
- Les recommandations pour améliorer la vitesse de chargement du site web, telles que la compression des fichiers, la mise en cache des éléments ou l’utilisation de serveurs CDN (Content Delivery Network)
- La visualisation des statistiques de la vitesse de chargement du site web au fil du temps, pour permettre de mesurer l’impact des améliorations apportées
- La comparaison de la vitesse de chargement d’un site web avec celle d’autres sites similaires, pour aider les propriétaires de sites à se situer par rapport à leurs concurrents.
Les polices web, également appelées polices de site web, sont des types de polices spécialement conçus pour une utilisation en ligne. Elles peuvent être intégrées directement au code HTML et CSS d’un site web, permettant aux visiteurs de voir le texte dans une police spécifique, même si elle n’est pas installée sur leur ordinateur.
Il existe plusieurs types de polices web, chacune avec ses propres caractéristiques et avantages. Voici quelques-uns des types les plus courants de polices web :
- Polices système : Ce sont les polices couramment installées sur la plupart des ordinateurs, comme Arial, Verdana, Times New Roman et Georgia. Elles sont souvent utilisées pour leur lisibilité et leur familiarité.
- Polices sans-serif : Les polices sans-serif sont populaires pour les titres et les en-têtes, car elles confèrent un aspect moderne et épuré au texte. Des exemples courants incluent Open Sans, Roboto et Lato.
- Polices serif : Les polices serif ont des éléments décoratifs supplémentaires appelés « serifs » qui donnent un aspect plus traditionnel et classique au texte. Des exemples courants incluent Times New Roman, Georgia et Baskerville.
- Polices script : Les polices script imitent l’aspect de l’écriture manuscrite et sont souvent utilisées pour les logos et les en-têtes. Des exemples incluent Pacifico, Cookie et Great Vibes.
- Polices fantaisie : Les polices fantaisie sont utilisées pour ajouter une touche de créativité et de personnalité. Cependant, elles peuvent être difficiles à lire en grandes quantités de texte. Des exemples incluent Chewy, Lobster et Creepster.


