Plus le poids de vos images est petit, plus Google va vous aimer, en effet avec des images légères,votre site se chargera plus vite. C’est mieux pour vos visiteurs et la planète.
Pour contrôler le poids des images de votre site, Google à créer un site Google Speed.

-
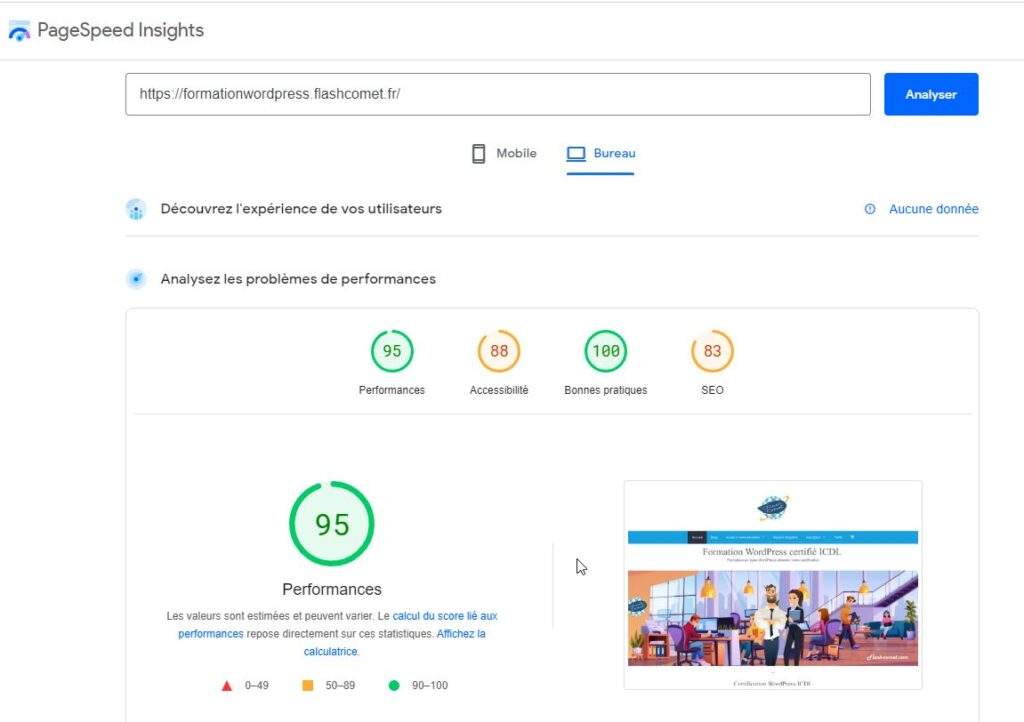
Google Speed est un outil qui permet de tester la vitesse de chargement.
Pour cela, il vous suffit d’indiquer l’adresse URL de votre site. Une fois fait, Google va noter sur 100 votre site par rapport à un Smartphone et un écran.
Puis il va vous proposer une liste d’images de votre site à optimiser.

-
Pour optimiser au mieux vos images je vous conseille d’enregistrer vos images au format “JPG” par défaut. Au mieu le format WebP encore plus léger.
-
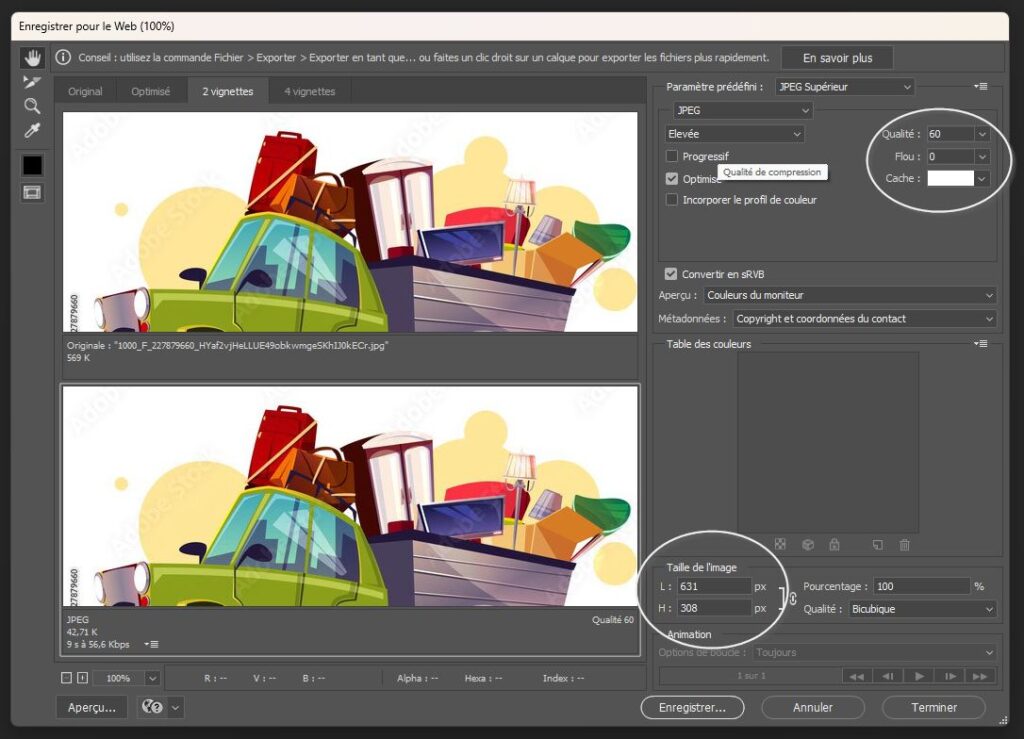
Pour réduire le poids de vos images servez d’un logiciel de retouche d’image en supposant que vous avez Photoshop, alors prenez l’option “Exporter pour le Web” vous pouvez alors choisir le taux de compression de votre image.
Puis choisissez une taille d’image raisonnable :
Exemple de tailles-
Shopping : 800 px / 800 px
-
Blog ; 645 px de large
-
Bannière 1900 px de large
-
Galerie photo : 1000 px
-
-
Voyons maintenant le nom des images, renommez vos images avec des mots clés, remplacez les espaces entre les par des tirets enfin enlevez tout caractères spéciaux ( &éèà). Voici un exemple : artisan-plombier-toulouse.jpg

