Les widgets sont des modules complémentaires que vous pouvez installer et positionner au gré des possibilités de votre thème.
Il existe des widgets gratuits et des widgets premium.
En installant un thème premium, vous aurez accès aux widgets premium.
Pour connaitre les widgets disponibles, cliquez sur Apparence puis sur Widgets.
Dans la partie gauche, vous trouvez la liste des widgets disponibles que vous pouvez intégrer dans votre site.
Dans la partie droite, vous trouvez les espaces disponibles dans laquelle vous pouvez intégrer des widgets.
Pour intégrer un widget dans un espace, vous le sélectionnez et vous cliquez sur Ajouter. Saisissez un titre puis sélectionnez l’endroit où vous souhaitez le faire apparaître. Puis sélectionnez l’ordre de positionnement.
Les widgets sont morts, vive les blocs !
Comme je vous le disais plus haut, le concept de « widget » tel qu’on le connaissait n’est plus.
À présent, l’éditeur de widgets fonctionne avec des blocs, à l’image de l’éditeur de contenu de WordPress. Vous ne devriez donc pas être trop dépaysé si vous avez coutume d’utiliser ce dernier.
Vous retrouverez toujours vos zones de widgets, mais vous devrez y insérer des blocs. Des titres, des paragraphes, des images, bref les blocs de votre choix !
Grâce aux blocs, vous aurez une plus grande liberté de création que par l’ancien éditeur de widgets.
Au fil des mises à jour, WordPress a « converti » ses widgets en blocs. Besoin d’afficher les derniers articles de votre blog ? Les derniers commentaires ? La liste de vos catégories ? Aucun problème. C’est toujours possible !
Rendez-vous dans la catégorie « Widgets » de l’éditeur si vous souhaitez les insérer (ainsi que d’autres blocs comme Icônes de réseaux sociaux, ou d’autres ajoutés par votre thème ou vos extensions).
Attention toutefois à cette dénomination trompeuse : bien qu’ils correspondent grosso modo aux widgets tels que nous les connaissions avant WordPress 5.8, il s’agit bien de blocs !
Pour finir, si vous utilisiez les anciens widgets sur votre site, ces derniers fonctionnent toujours ! Vous les retrouverez au sein du bloc « Ancien widget ».
Voici venir le nouvel éditeur de widgets
Si votre thème possède une ou plusieurs zones de widgets, vous allez pouvoir y insérer des blocs en vous rendant dans Apparence > Widgets (si vous ne trouvez pas ce menu, c’est tout simplement que votre thème ne propose aucune zone de widgets).
La plupart des thèmes possèdent au moins deux zones « widgetisées » :
- la colonne latérale (sidebar en anglais) ;
- le pied de page (on parle aussi de footer).
En vous rendant dans Apparence > Widgets, vous tomberez sur la page suivante :
Pour les besoins de cet article, j’utilise le thème WordPress par défaut Twenty Twenty-One, qui ne propose qu’une seule zone de widgets : le pied de page.
On peut voir sur cette interface les blocs contenus dans la zone de widgets disponible.
Si vous désirez retirer temporairement des éléments de vos zones de widgets, vous pouvez les déplacer vers la zone « Widgets désactivés », située tout au bas de la page.
Cet espace est une sorte de zone de widgets invisible, dont l’avantage est que les réglages de vos blocs et widgets sont conservés.
Vous l’avez peut-être remarqué : cet écran n’affiche que les zones de widgets et non l’intégralité du site.
Pour avoir un aperçu de vos modifications en direct, passez plutôt par l’Outil de personnalisation via le menu Apparence > Personnaliser > Widgets. Si votre thème dispose de plusieurs zones de widgets, vous serez d’abord invité à choisir quelle zone vous souhaitez éditer.
Et pour avoir un aperçu vraiment fidèle, cliquez sur l’option « Masquer les contrôles ».
À présent, voyons comment ajouter et déplacer des éléments à l’intérieur de nos zones de widgets.
Comment gérer vos zones de widgets
Pour ajouter un bloc à une zone de widgets, il vous faut cliquer sur le « + » avant ou après un élément existant ou sur celui sous forme de bouton en bas de la zone.
Pour avoir accès aux blocs disponibles, tapez son nom ou cliquez sur « Tout parcourir ».
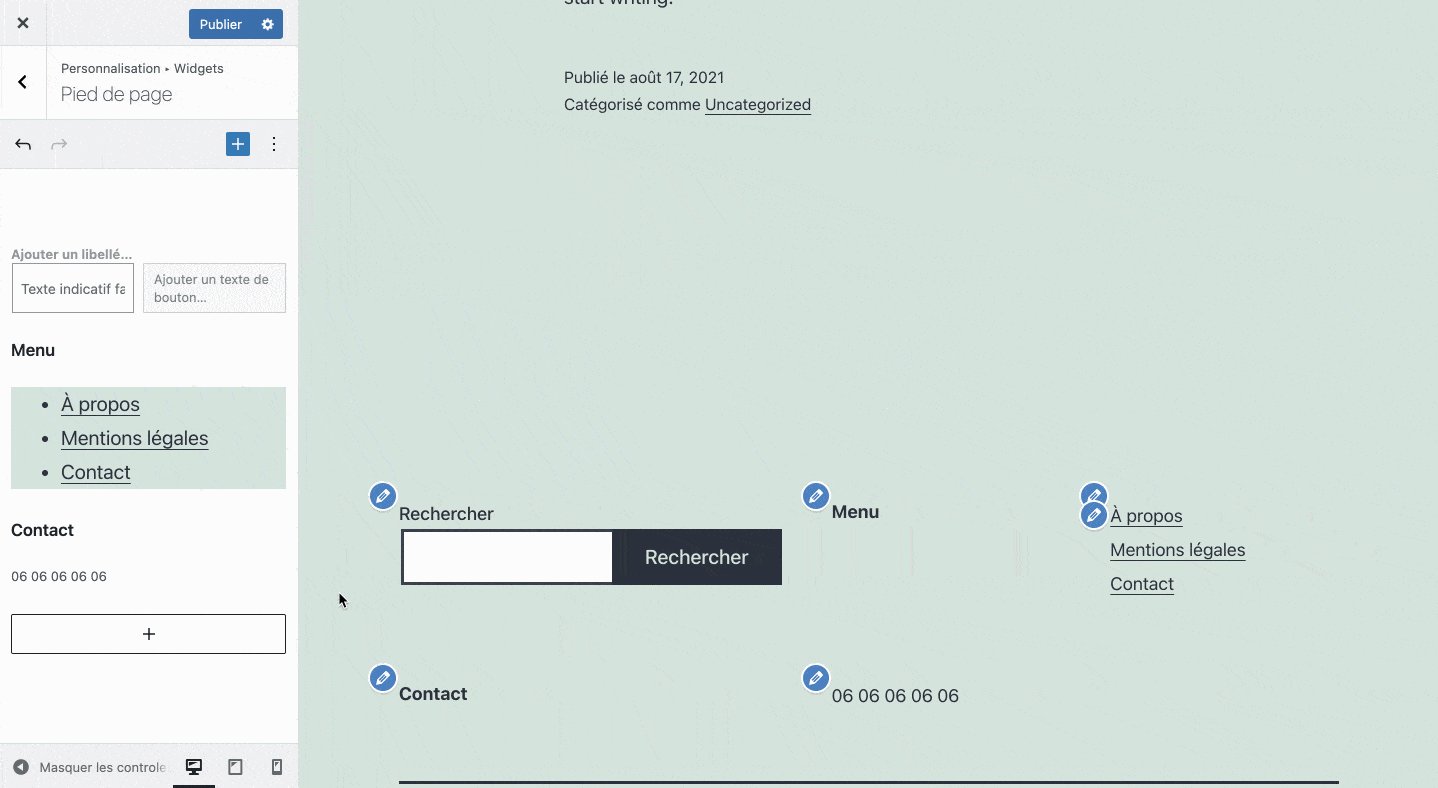
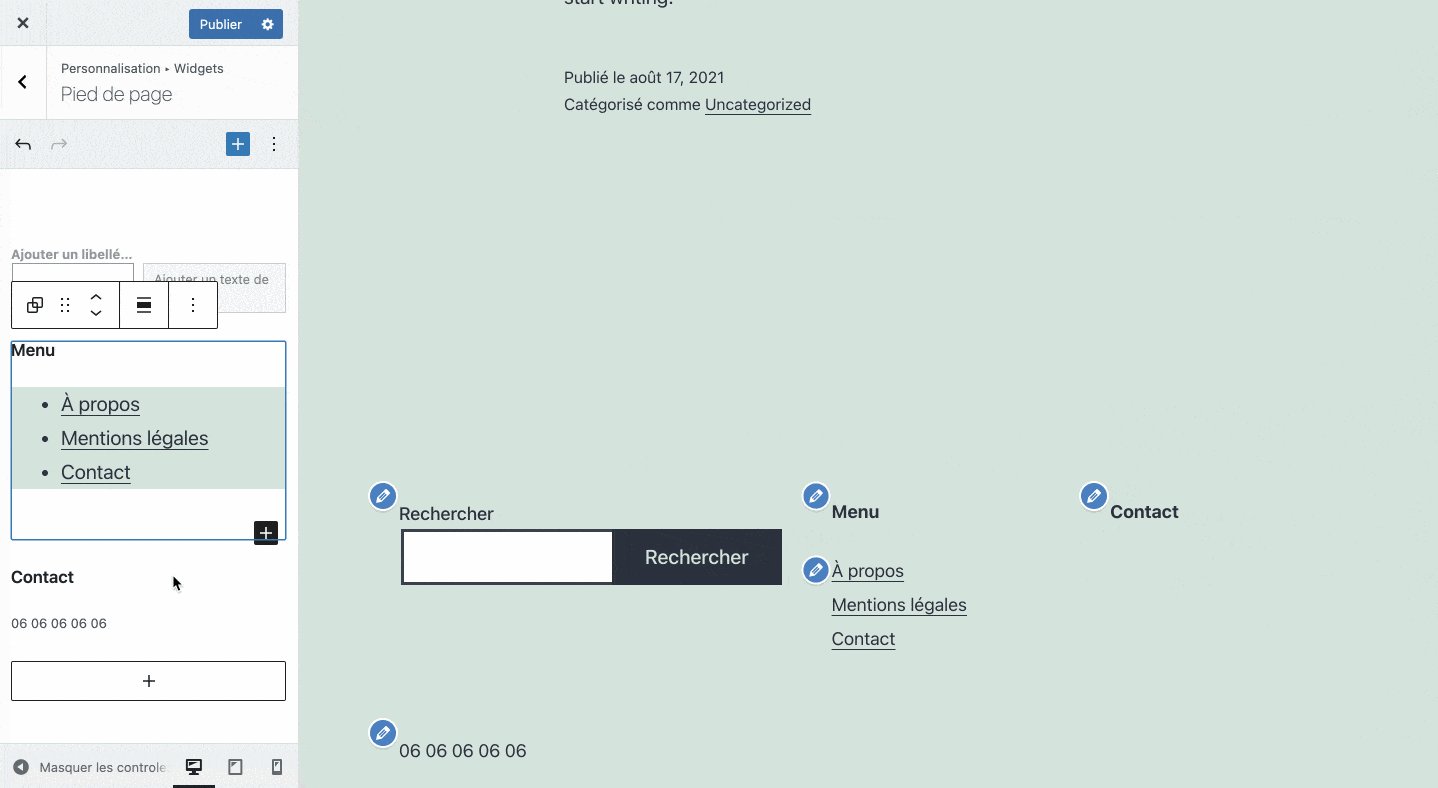
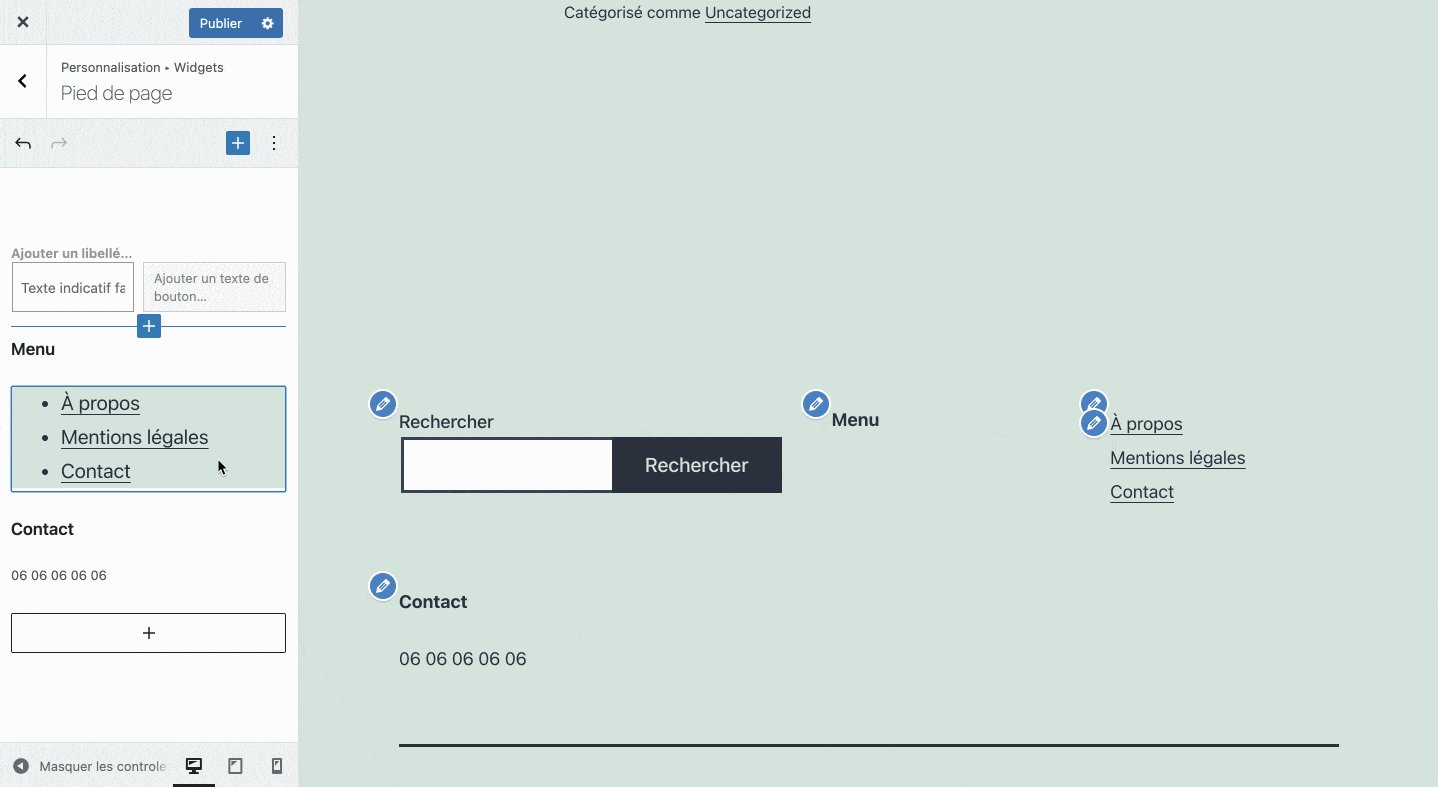
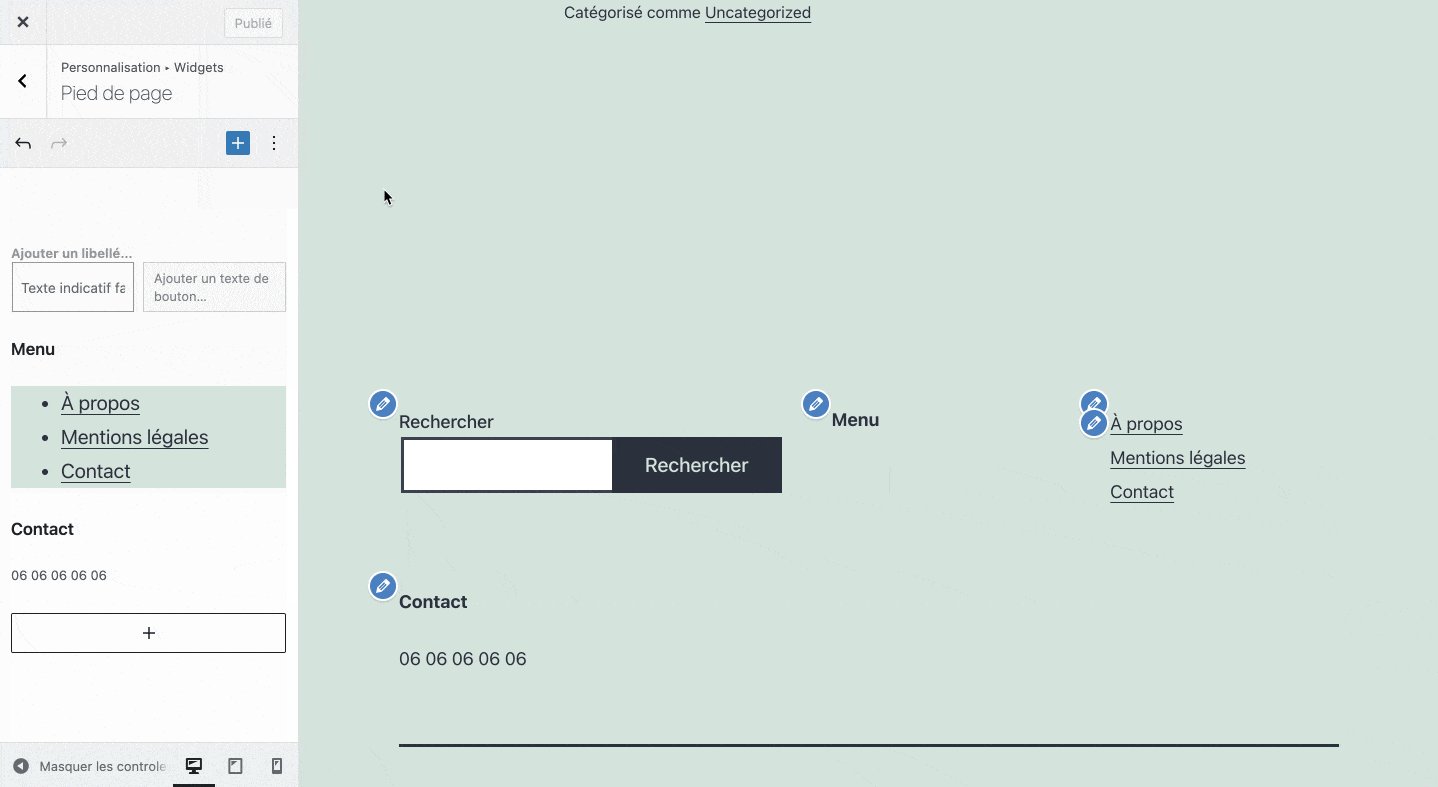
Si vos blocs ou vos widgets ne s’alignent pas correctement, groupez les éléments devant se trouver sur la même colonne :

Au sein de cette interface, les options des blocs sont les mêmes que celles de l’éditeur de contenu : Copier, Dupliquer, Insérer avant/après, Déplacer vers, Grouper, Retirer le bloc ; ainsi que des réglages propres à chaque bloc.
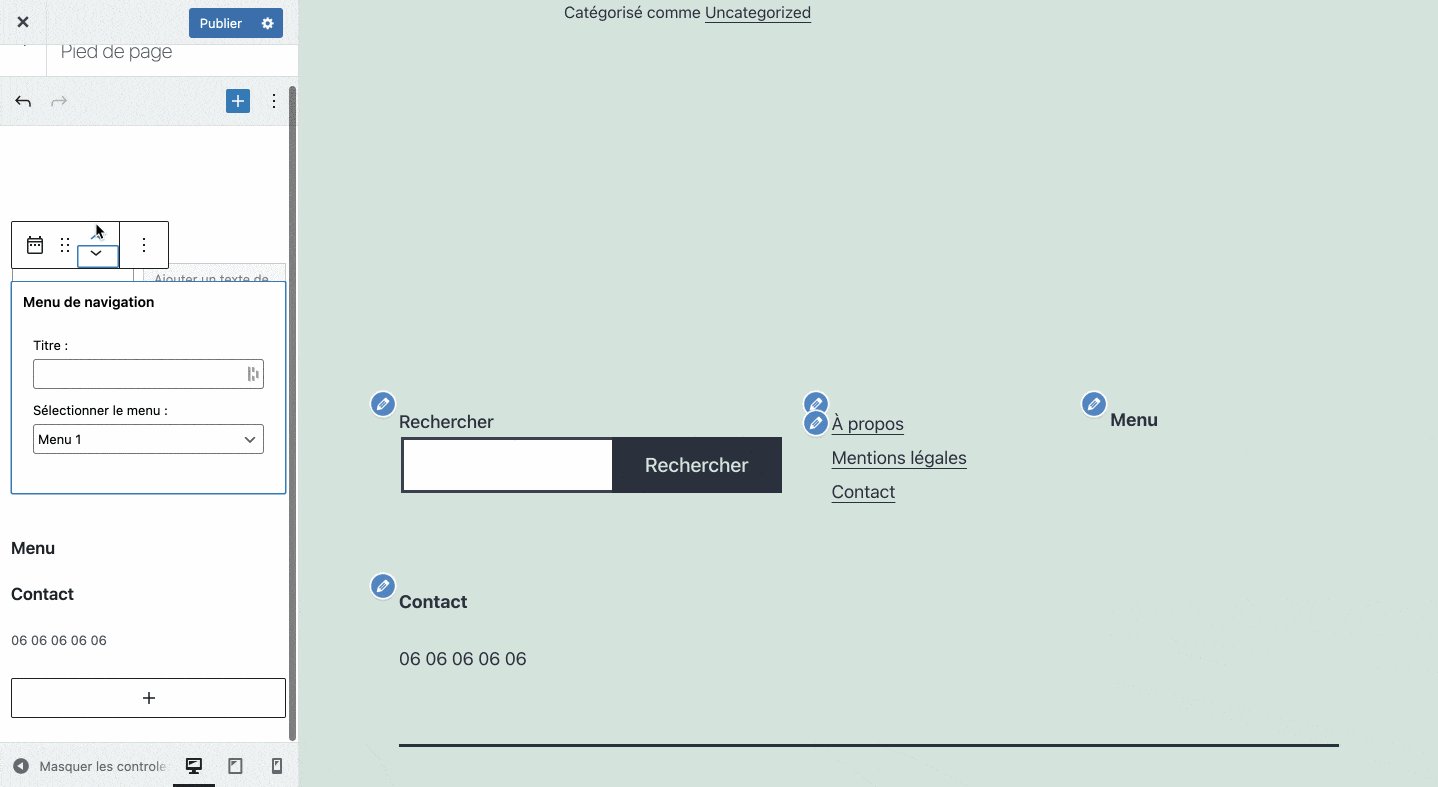
L’icône en forme de flèche sinueuse permet de déplacer un bloc vers une autre zone de widgets, y compris vers la zone des widgets désactivés.

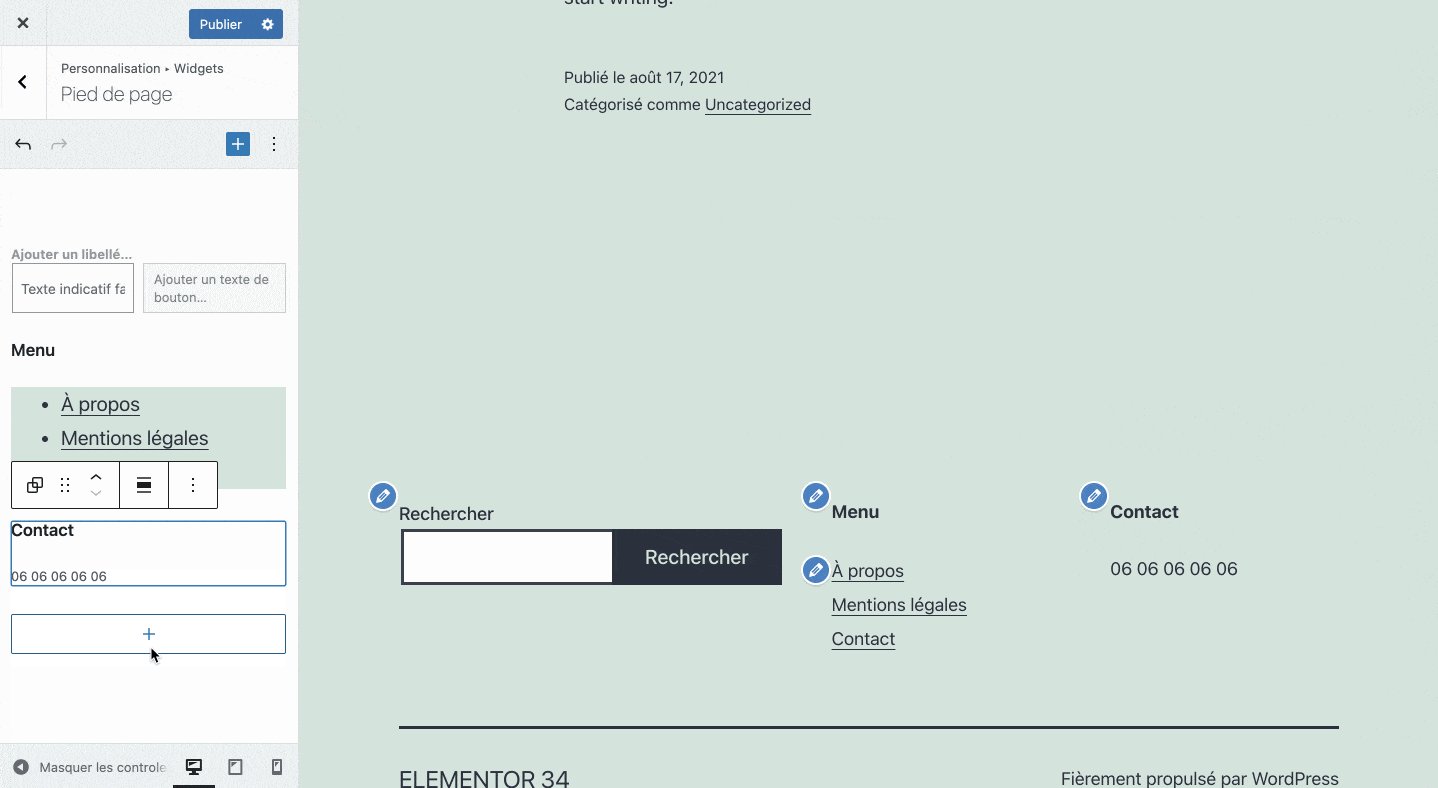
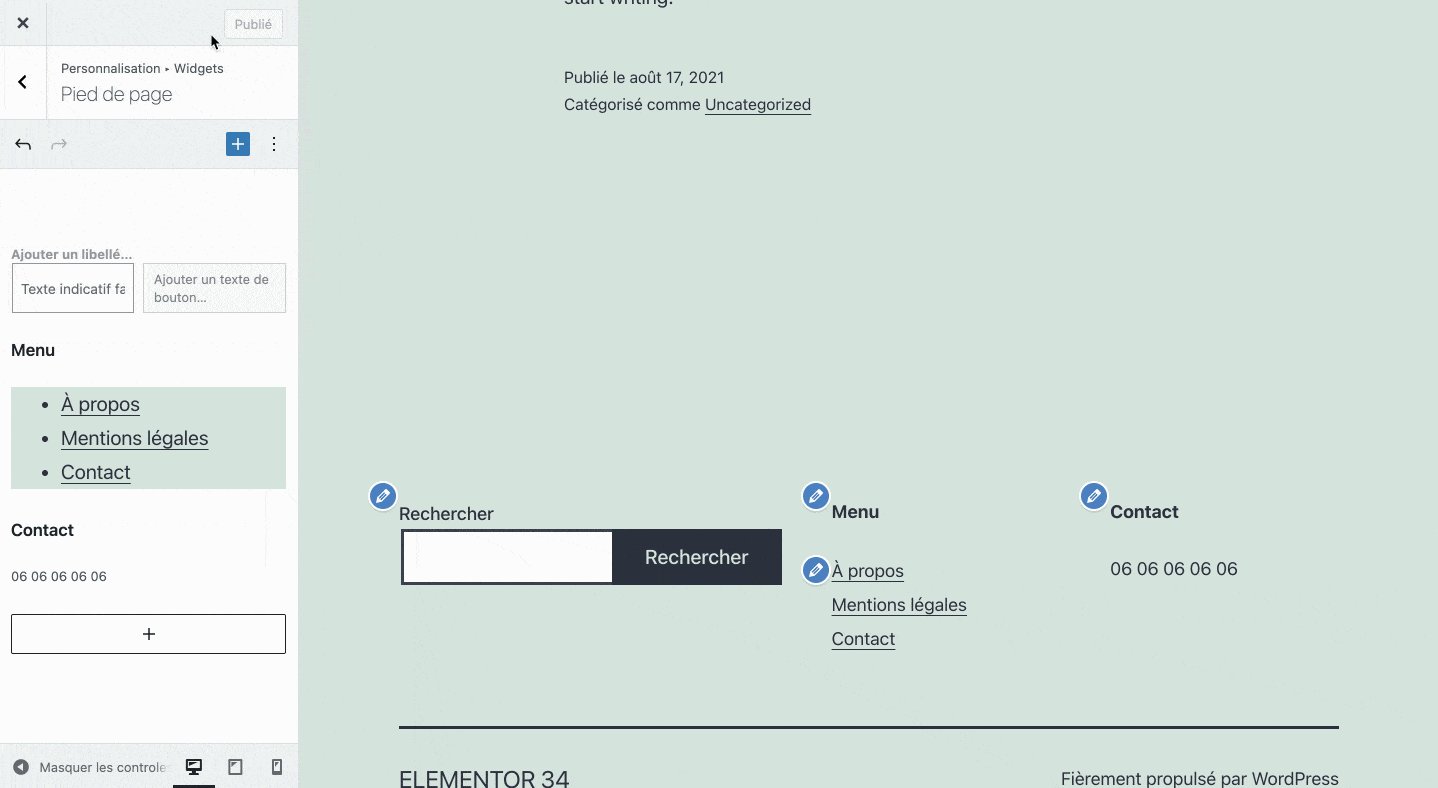
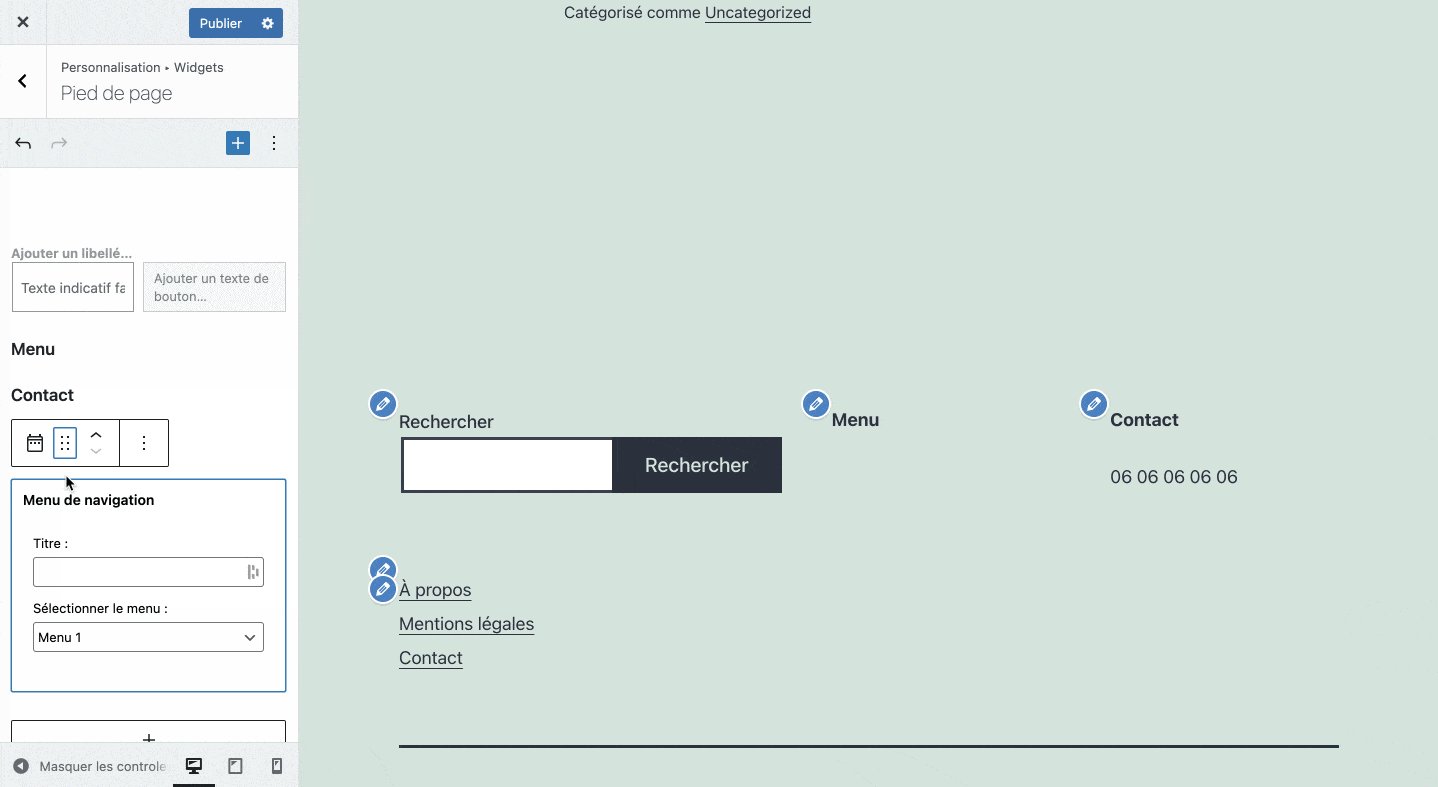
Si l’emplacement d’un de vos blocs ne vous convient plus, vous pouvez les déplacer à l’intérieur de la zone de widgets grâce aux flèches vers le haut et vers le bas ou à l’aide d’un simple glisser-déposer, à la manière des blocs dans vos publications :

Comme vous pouvez le voir, ce n’est pas bien compliqué lorsque l’on est familier de l’éditeur de blocs. 😉
Voyons maintenant quels blocs sont à notre disposition dans la catégorie « Widgets ».
Les blocs de la catégorie « Widgets »
Nous avons vu que WordPress propose par défaut une quinzaine de blocs dans la catégorie « Widgets » (car ils correspondent principalement aux anciens widgets de WordPress).
Intéressons-nous à ce qu’ils permettent d’accomplir et en quoi ils sont utiles (ou pas).
Ce tour d’horizon nous permettra également de découvrir leurs options.
Le bloc Code court
Ce premier bloc sert à insérer un shortcode (code court, en français). Un code court permet d’insérer un contenu spécifique (vidéo, galerie, formulaire, etc.) souvent issu d’une extension.
Avec la profusion de blocs à disposition, il y a peu de chances pour que vous en ayez besoin.
Le bloc Archives
Ce bloc sert à afficher les archives mensuelles des articles de votre site. Les mois qui s’affichent sont ceux pour lesquels vous avez publié au moins un article.
Options du bloc Archives
- Afficher comme liste déroulante : Au lieu d’afficher une liste de liens, cette option vous permettra d’afficher une liste déroulante, ce qui permet d’économiser de l’espace au sein de la zone de widgets ;
- Afficher le nombre d’articles : Cocher cette option affichera le nombre d’articles parus chaque mois au niveau des liens ou de la liste déroulante (si elle est activée).
Si ce bloc peut vous permettre de montrer votre régularité en termes de publication, les liens qu’il contient sont peu cliqués, il risque donc surtout de gaspiller l’espace disponible dans vos zones de widgets.
Si vous souhaitez afficher vos archives, créez plutôt une page dédiée et insérez-y ce bloc.
Le bloc Calendrier
Ce bloc sert à intégrer un calendrier qui affiche la date du jour. Les jours de publication d’articles sont matérialisés par des liens renvoyant vers la page d’archives du jour (qui affiche les articles parus ce jour-là).
Honnêtement, ce bloc est inutile, ne l’utilisez pas.
Le bloc Catégories
Le bloc Catégories sert à afficher la liste des catégories de votre site (créées dans Articles > Catégories).
Options du bloc Catégories
- Afficher comme liste déroulante : Au lieu d’afficher une liste de liens, cette option vous permettra d’afficher une liste déroulante, ce qui prend beaucoup moins de place au sein de la zone de widgets ;
- Afficher la hiérarchie : Si vous utilisez des sous-catégories, il est possible de les mettre en avant en affichant l’arborescence des catégories ;
- Afficher le nombre d’articles : Cocher cette option affichera le nombre d’articles contenus dans chaque catégorie.
Pour savoir comment supprimer la catégorie «Non classé » (ou « Uncategorized »), jetez un œil à cet article.
Si vous n’avez pas intégré vos catégories à un menu, ce bloc peut être un bon moyen de guider vos visiteurs à travers votre site. Mais si vous voulez n’afficher que certaines catégories, utilisez plutôt le bloc Menu de navigation.
Le bloc HTML personnalisé
Le bloc HTML personnalisé permet d’ajouter du code HTML dans votre zone de widgets pour y intégrer un contenu spécifique, comme un code d’intégration Google Maps par exemple.
Vous pouvez aussi rédiger votre propre code HTML si vous savez ce que vous faites, mais vous devriez arriver à vos fins avec les autres blocs disponibles.
Ce bloc peut être utile dans certains cas, pour insérer un type de contenu spécifique dans vos zones de widgets. À utiliser avec parcimonie.
Le bloc Derniers commentaires
Ce bloc sert à afficher la liste des derniers commentaires publiés par vos visiteurs.
Options du bloc Derniers commentaires
- Afficher l’avatar ;
- Afficher la date ;
- Afficher l’extrait ;
- Nombre de commentaires : Définissez le nombre de commentaires à afficher.
Ce bloc ne sert à rien, à part polluer l’espace de votre site. Ne l’utilisez pas.
Le bloc Derniers articles
Options du bloc Derniers articles
- Contenu de la publication : Activez cette option si vous souhaitez afficher le contenu de votre article ou un extrait ;
- Afficher le nom de l’auteur ;
- Afficher la date de publication ;
- Afficher l’image mise en avant ;
- Tri et filtrage : Vous avez la possibilité de trier et filtrer vos derniers articles en fonction de leur date de publication, de leur catégorie ou de leur auteur ;
- Nombre d’éléments : Choisissez le nombre d’articles que le bloc doit afficher.
Ce bloc est intéressant pour faire remonter vos dernières publications. Il aura toute sa place dans une colonne latérale ou dans un pied de page.
Le bloc Liste des pages
Le bloc Liste des pages permet d’afficher l’intégralité des pages de votre site.
Ce bloc est inutile. Utilisez plutôt le bloc Menu de navigation pour choisir les pages à afficher.
Le bloc RSS
Le bloc RSS sert à afficher le contenu d’un flux RSS sur votre site.
Pour information, un flux RSS correspond à la liste des articles d’un blog ou d’un site d’actualités (cela peut aussi correspondre à une catégorie ou à une étiquette spécifique).
Sauf si vous tenez à envoyer vos visiteurs sur un autre site, évitez d’utiliser ce bloc.
Le bloc Icônes de réseaux sociaux
Ce bloc permet d’intégrer des icônes menant vers vos différentes pages sur les réseaux sociaux. Vous pouvez personnaliser la forme et la couleur de vos icônes et de leur arrière-plan.
Ce bloc est utile pour attirer du trafic sur vos réseaux sociaux et potentiellement de nouveaux fans et abonnés. Placez-le dans votre colonne latérale ou votre pied de page par exemple.
Le bloc Nuage d’étiquettes
Ce bloc sert à afficher un florilège d’étiquettes utilisées sur votre site.
Chaque étiquette affichera une taille proportionnelle au nombre de fois où elle est employée.
Options du bloc Nuage d’étiquettes
- Taxonomie : Choisissez la typologie de classement à afficher : les étiquettes ou les catégories ;
- Afficher le nombre d’articles : Pour afficher le nombre d’articles classés dans cette catégorie ou étiquette.
N’utilisez pas ce bloc. Personne ne clique dessus pour naviguer sur un site.
Le bloc Ancien widget
Ce bloc permet d’afficher un ancien widget de WordPress ou un widget déclaré par un thème ou une extension.
Par exemple, Gravity Forms (lien aff) propose son widget, mais il est inutile aujourd’hui car un bloc dédié est disponible.
Le bloc Ancien widget sert aussi à afficher les widgets ajoutés via l’ancien éditeur de widgets (c’est-à-dire avant la version 5.8). WordPress se chargera automatiquement de la conversion.
Vous ne devriez pas avoir besoin de ce bloc. La seule raison de l’ajouter serait qu’un widget ne soit pas disponible sous forme de bloc.
Le bloc Recherche
Si vous voulez donner la possibilité à vos visiteurs d’effectuer des recherches sur votre site, ce bloc va intégrer un champ de recherche dans une des zones de widgets de votre thème.
Options du bloc Recherche
- Largeur : Vous pouvez choisir la largeur d’affichage du bloc.
Si votre blog contient un faible nombre d’articles, je ne recommande pas de l’utiliser, car on peut facilement tout parcourir. D’autant plus que la plupart des thèmes embarquent déjà un champ de recherche, dans l’en-tête le plus souvent, ce bloc ne vous sera donc pas utile (pas besoin d’en avoir deux).
Le bloc Méta
Ce bloc contient :
- Un lien vers l’administration (
/wp-admin/) ; - Un lien de connexion/déconnexion ;
- Le lien du flux RSS des articles ;
- Le lien du flux RSS des commentaires ;
Ce bloc est inutile pour vos visiteurs et ne sert qu’à encombrer votre zone de widgets. Ne l’utilisez pas.
Le bloc Menu de navigation

Le dernier bloc, et non le moindre, permet d’afficher un menu de navigation (préalablement créé dans Apparence > Menus ou Apparence > Personnaliser > Menus) dans une zone de widgets.
Il s’agit pour l’instant d’un bloc chargeant l’ancien widget Menu de navigation. Ce dernier sera mis à jour avec la sortie de WordPress 5.9 en décembre 2021.
Options du bloc Menu de navigation
- Titre : Renseignez le texte à afficher avant votre menu ;
- Sélectionner le menu : Choisissez le menu que vous voulez afficher dans la liste déroulante (même si vous n’en avez créé qu’un seul).
Ce bloc est un indispensable. Notamment au sein de votre pied de page si vous avez beaucoup de contenu sur votre site . Bien entendu, il faut une raison valide de l’employer. Attention à ne pas saturer vos zones de widgets.
Nous en avons fini avec notre tour des blocs de la catégorie « Widgets » disponibles par défaut sur WordPress.
Conclusion
Depuis #WordPress 5.8, l’écran des #widgets a totalement changé. À présent, on doit utiliser des blocs pour peupler notre colonne latérale et notre pied de page.
Une différence est néanmoins à noter concernant les blocs Méta et Menu de navigation : il s’agit de blocs qui chargent simplement les anciens widgets du même nom, et vous ne pouvez les intégrer qu’à vos zones de widgets (pas à vos publications). Le bloc Menu de navigation sera mis à jour avec la version 5.9 de WordPress.

