Pour commencer à gauche, je vais cliquer sur le bouton “Elementor”

J’obtiens alors le formulaire des paramètres du composant “Elementor”
Dans ce formulaire vous pouvez changer les options où Elementor va être activé comme les pages les articles exetera
Pensez à cocher sur les deux boutons en bas pour désactiver les couleurs par défaut, puis désactivez les polices par défaut sinon les paramètres du CSS de votre thème ne seront pas pris en compte dans “Elementor”
Dans l’onglet “intégration” vous pouvez éventuellement rajouter une clé API Google afin d’intégrer Google Maps.
Dans l’onglet “Avancé” vous pouvez changer les méthodes d’impression CSS, permuter les méthodes déclarées et les paramètres par défaut citées dans ce formulaire.
Dans l’onglet “gestionnaire de rôle” vous pouvez limiter les accès de l’éditeur, L’auteur, le contributeur ainsi que les thèmes présents dans le formulaire
Dans l’onglet “outils” lors de mise à jour de WordPress je vous invite à cliquer sur le bouton regénérer les CSS et les données ainsi que “synchroniser la Librairie” pour mettre à jour votre base de données.
L’onglet “contrôle de version” vous indique quelle est celle qui est installée et cela permet aussi éventuellement de la rétrograder en cas de bugs quelconque.
Passons maintenant à la construction d’une page avec elementor
Je clique à gauche sur le bouton page, Je clique sur Ajouter, je saisi mon titre puis j’enregistre.
Je clique en haut sur le bouton bleu “modifier avec elementor”
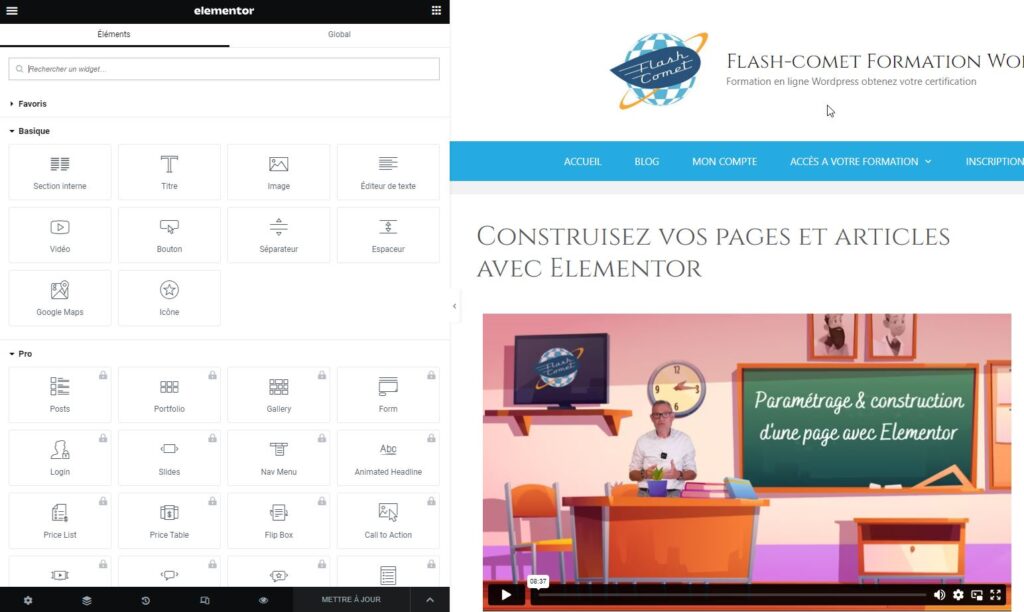
Quand le formulaire est chargé à gauche se trouve les éléments que je peux intégrer dans ma page à droite la simulation de la page que je vais construire.
À gauche vous trouverez une liste de tous les éléments que vous pouvez intégrer ainsi que les éléments premium si vous avez la version pro.
À droite je vais commencer par insérer une section pour pouvoir y mettre un titre.
Une fois que mon titre est inséré dans ma page, Je clique dedans pour faire apparaître les éléments à insérer je déplace alors élément titre.
Puis à gauche je saisi mon titre
Je peux sélectionner la balise titre en choisissant h1 ou h2 ou h3
Je peux centrer mon texte
Je met à jour régulièrement pour éviter de perdre mon travail
Dans l’onglet style je peux personnaliser l’apparence de mon titre comme par exemple la taille, la police, la couleur
Je peux changer la typographie en cliquant sur le lien, la j’ai un ensemble de paramètres qui me permettent de la personnaliser
Je peux aussi si je le désire, insérer des effets d’ombres
Dans l’onglet “Avancé” je vais pouvoir gérer les marges internes et externes ainsi qu’un certain nombre d’effets: comme les effets de mouvement, gérer des bordures ou par exemple désactiver mon élément sur certains d’écran comme ceux des smartphones.
J’insert maintenant une nouvelle section en dessous avec deux colonnes
Dans une des colonnes, je vais insérer l’élément “images” à gauche. En cliquant dessus je vais pouvoir insérer une image de ma médiathèque
je peux paramétrer cette image pour l’adapter à ma page, par exemple la taille, le placement.
Je peux régler l’opacité et éventuellement ajouter une ombre, comme les autres éléments L’onglet style me permet de peaufiner l’apparence de l’image que je veux avoir
Comment tous les éléments “d’Elémentor” L’onglet “Avancé” me permettra de gérer la mise en page et les effets que je veux ajouter à mon image.
En cliquant sur le crayon de mon image à droite, je peux dupliquer mon élément et ainsi le déplacer comme cet exemple à droite.
J’insère l’élément “ texte” en dessous de mon image, Je peux gérer le style et la mise en page en cliquant sur les onglets supérieur style et avancé
Voyons maintenant l’élément “texte” en détail
J’insère une nouvelle section avec une colonne
Je place élément texte dedans Vous pouvez découvrir un éditeur classique avec lequel vous pouvez mettre en gras italique, Ou pourquoi entre autre insérer un tableau
Je peux insérer une citation, des listes à puces, centrer mon texte, ajouter des liens, ajouter un média, que je peux téléverser et l’insérer depuis ma bibliothèque.
Je peux mettre en page mon image par rapport à mon texte en cliquant sur l’onglet texte
je peux voir le code source et ainsi éventuellement le modifier.
Quand sur le bouton “visuel” je retourne à la la simulation de la page.
Je peux bien évidemment changer la police et la taille du texte.
En cliquant sur la gomme je peux effacer une mise en page qui pourrait provenir d’un copier-coller comme Word par exemple.
je peux insérer un “espaceur” pour aérer les éléments de ma page
J’insère une nouvelle section d’une colonne dans ma page pour y insérer un bouton
je le centre puis je le nomme, en dessous je peux y insérer un lien
Je peux insérer des icônes
Depuis l’onglet “style” je peux gérer la typographie puis éventuellement ajouter une ombre, changer la couleur de mon texte ainsi que la couleur de fond
Enfin je peux changer l’apparence de mon bouton en l’agrandissant
J’ajoute une nouvelle section pour y mettre l’élément vidéo Je peux mettre YouTube ou Viméo par exemple.
Pour insérer ma vidéo il me suffit d’aller chercher le lien URL de ma vidéo dans youtube de copier ce lien et de le coller tout simplement à l’intérieur de mon champ
En dessous il y a divers paramètres de personnalisation de ma vidéo.
J’insère une nouvel section dans lequel je vais mettre une galerie d’images, à gauche je vais aller cliquer sur le lien pour intégrer les images que je veux ajouter dans ma galerie.
Il existe un certain nombre de paramètres pour la personnaliser néanmoins, elle reste assez simple.
Si vous désirez une galerie plus avancée je vous invite à prendre la version premium d’Elementor qui va vous permettre d’avoir un peu plus d’options.
En cliquant sur le menu en haut à gauche je vais pouvoir visualiser le résultat.

