Divi est livré avec d’excellentes options pour personnaliser votre en-tête et votre zone de navigation. L’utilisation de diverses combinaisons de ces paramètres peut donner des résultats très uniques, vous permettant de créer de nombreux types de sites Web. Toutes ces options se trouvent dans le personnalisateur de thème. Pour localiser le personnalisateur de thème, connectez-vous à votre tableau de bord WordPress et cliquez sur le lien Apparences> Personnaliser .

Paramètres d’en-tête et de navigation
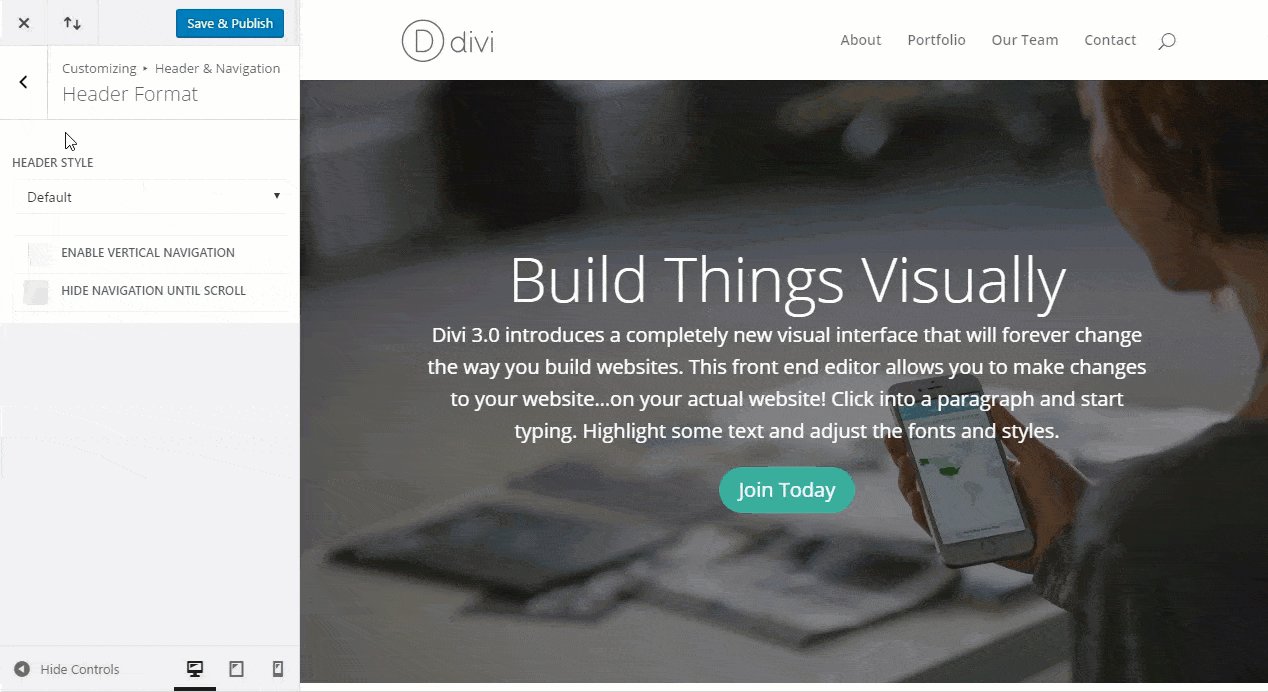
Format d’en-tête

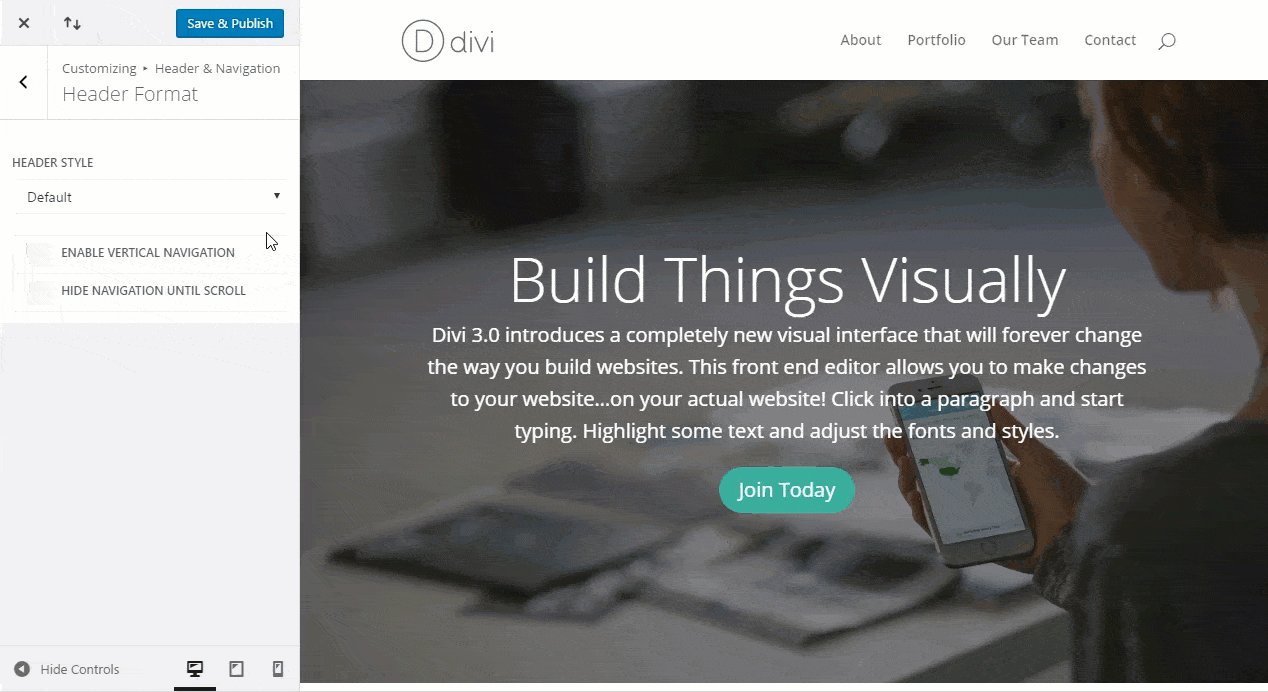
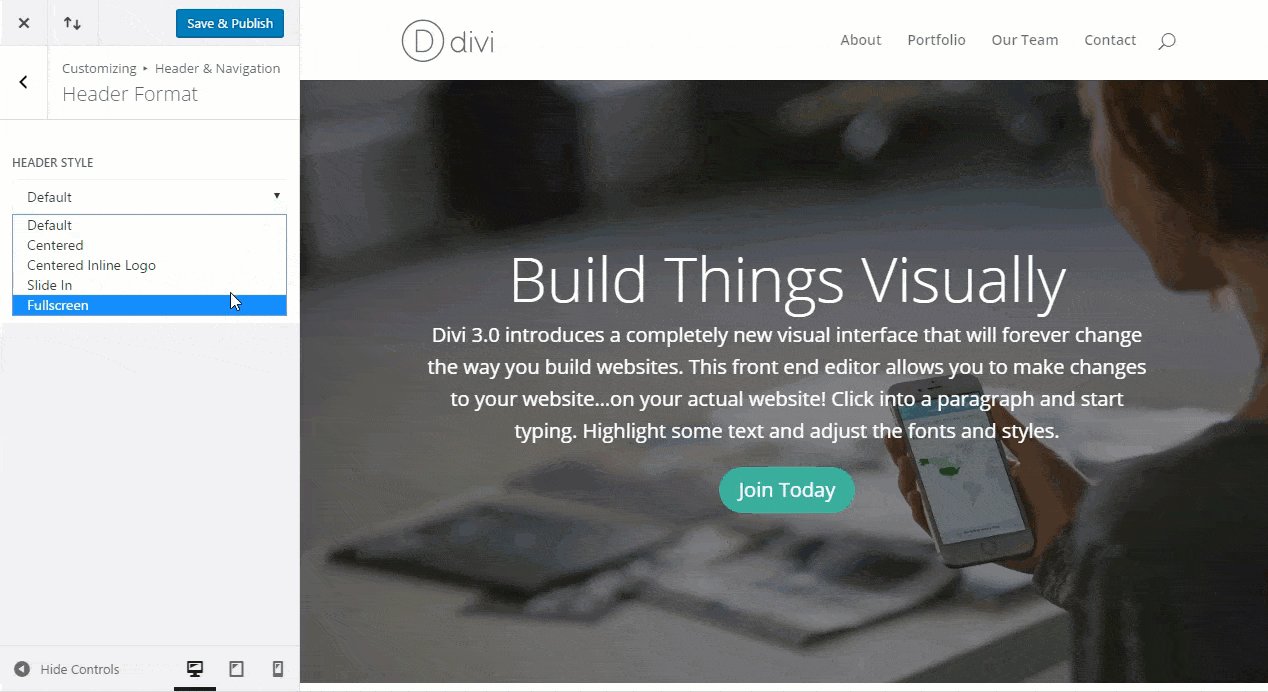
Style d’en-tête
Vous pouvez choisir entre plusieurs styles d’en-tête: par défaut, centré, logo en ligne centré, diapositive ou plein écran. Par défaut, votre logo sera aligné à gauche et votre menu sera aligné à droite. Changer cette option en «Centré» centrera le logo et le menu, en plaçant le logo en haut. Si vous choisissez l’option “Logo centré en ligne”, votre logo et les éléments de menu seront ajoutés à la même ligne avec votre logo placé directement au centre. L’option de style «Slide In» crée une icône de menu hamburger dans le coin supérieur droit de la page. Lorsque vous cliquez dessus, ce menu glisse depuis la droite. Et enfin, si vous choisissez l’option «Plein écran», vous verrez à nouveau une icône de hambuger dans le coin supérieur droit. Cette fois, lorsque vous cliquez dessus, un menu de superposition plein écran apparaît.
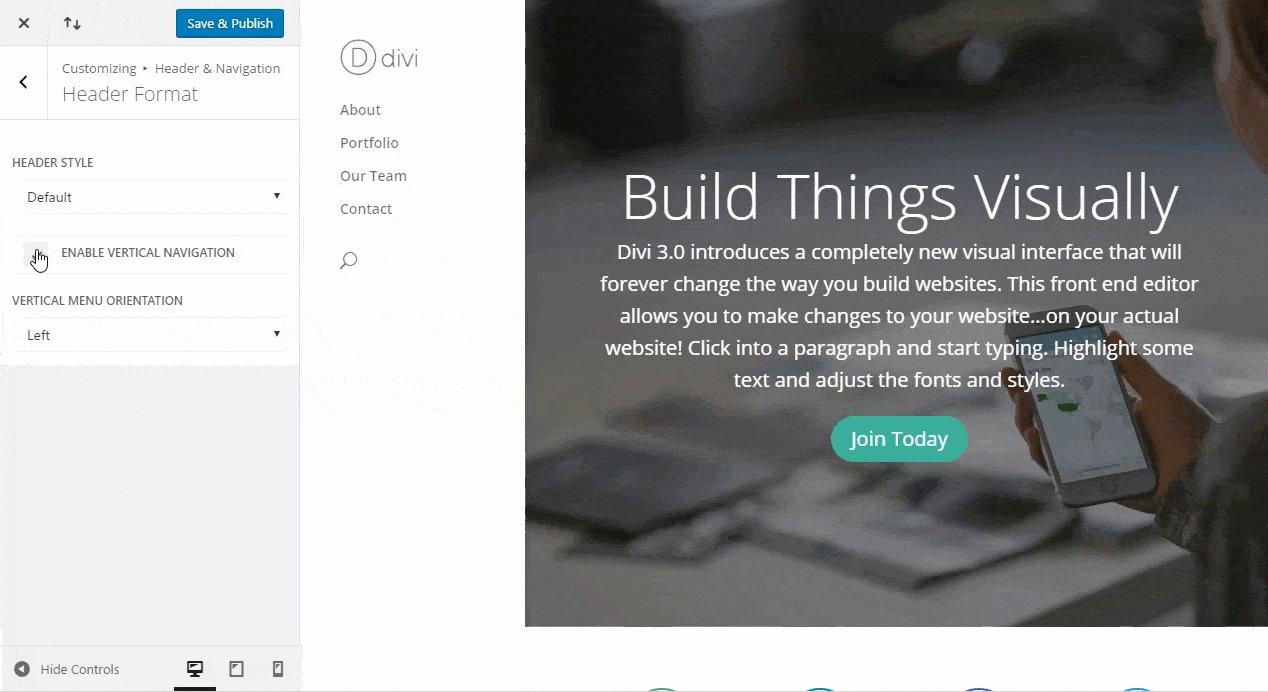
Activer la navigation verticale
Les paramètres de navigation verticale changeront l’orientation de notre en-tête et de nos barres de navigation. Vous pouvez choisir de placer l’en-tête en haut ou sur le côté de votre page. L’activation du paramètre de navigation verticale changera votre en-tête en style vertical, affichant votre logo et votre menu à gauche de la page.
Masquer la navigation jusqu’au défilement
Le paramètre «Masquer la navigation jusqu’au défilement» permet à vos barres de navigation principale et secondaire d’être invisibles jusqu’à ce qu’un utilisateur commence à faire défiler la page.
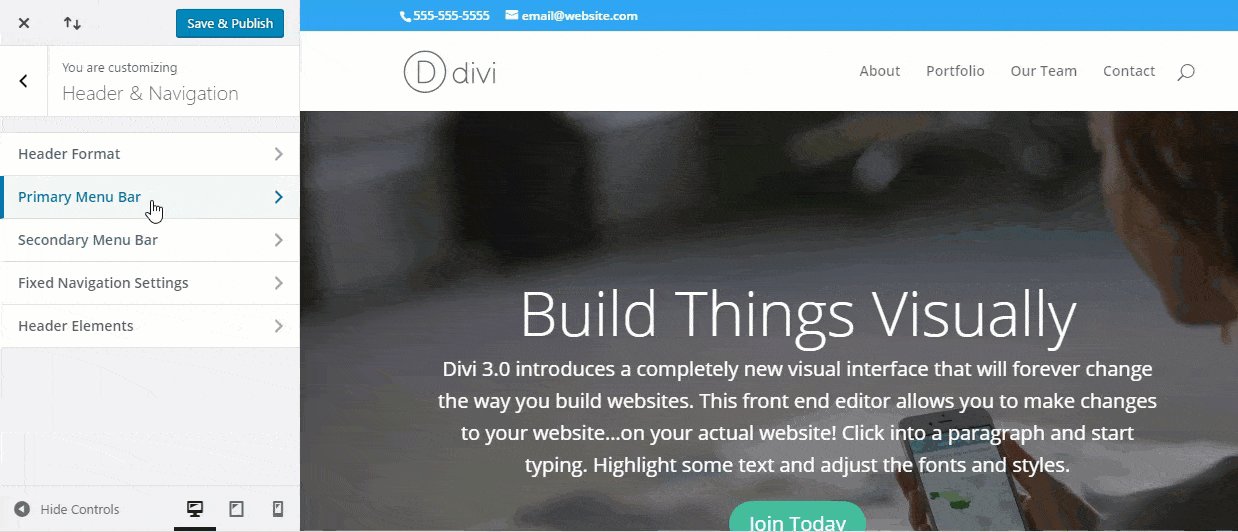
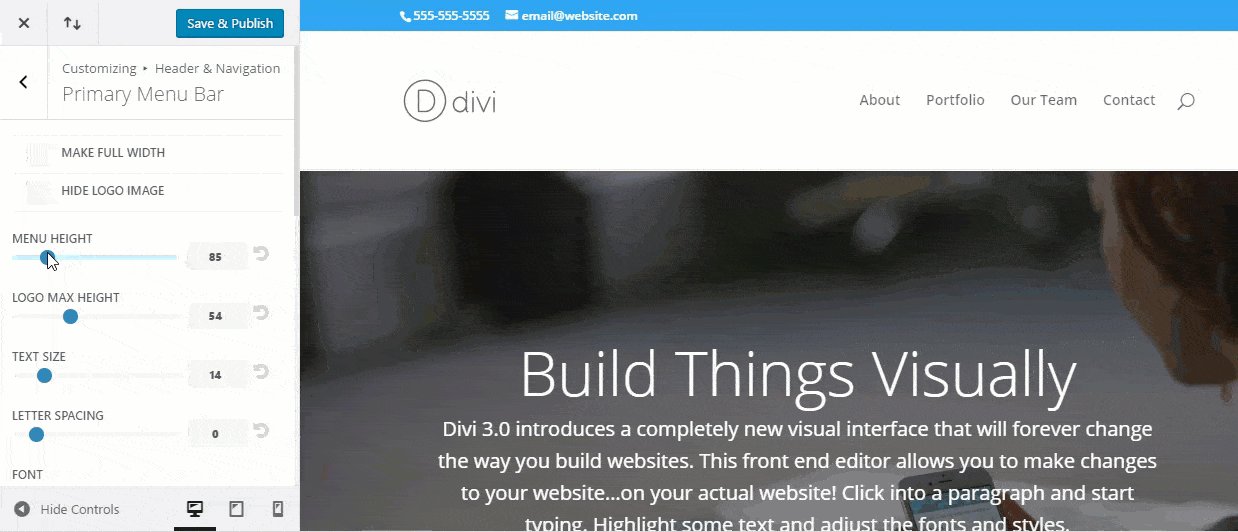
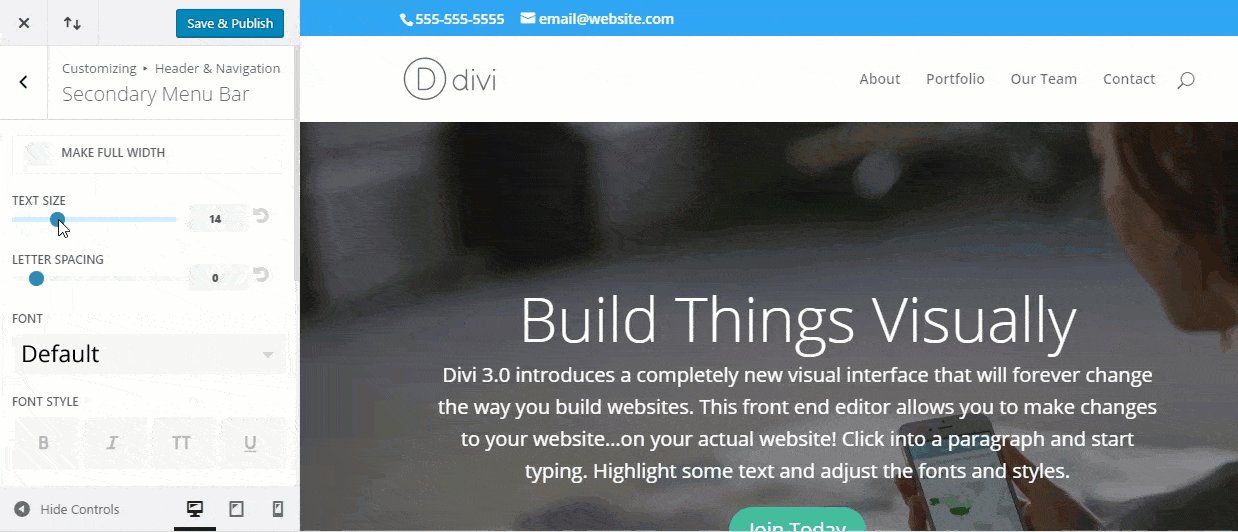
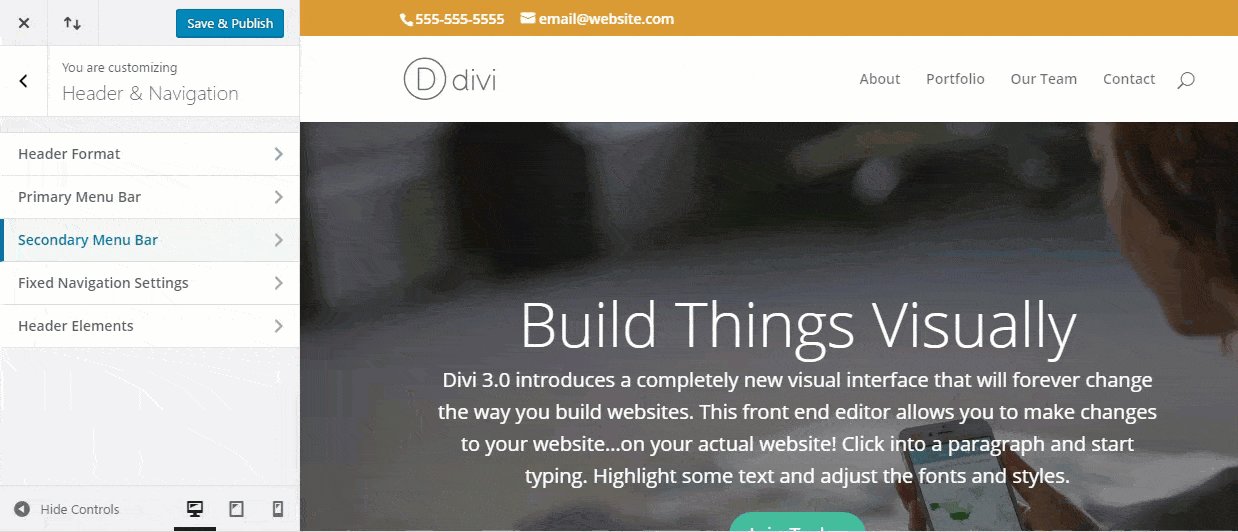
Paramètres des barres de menus principal et secondaire

Ici, vous pouvez styliser vos barres de menus primaires ou secondaires. Ces paramètres incluent des options pour la hauteur du menu, la taille et la couleur du texte, la couleur d’arrière-plan et bien d’autres.
Pour activer votre menu secondaire, vous devez entrer un numéro de téléphone et / ou une adresse e-mail sous Personnalisateur de thème> En-tête et navigation> Éléments d’en-tête. Si vous souhaitez inclure votre menu dans la barre de menus secondaire, assurez-vous de le sélectionner sous Personnalisateur de thème> Menus> Emplacements des menus.
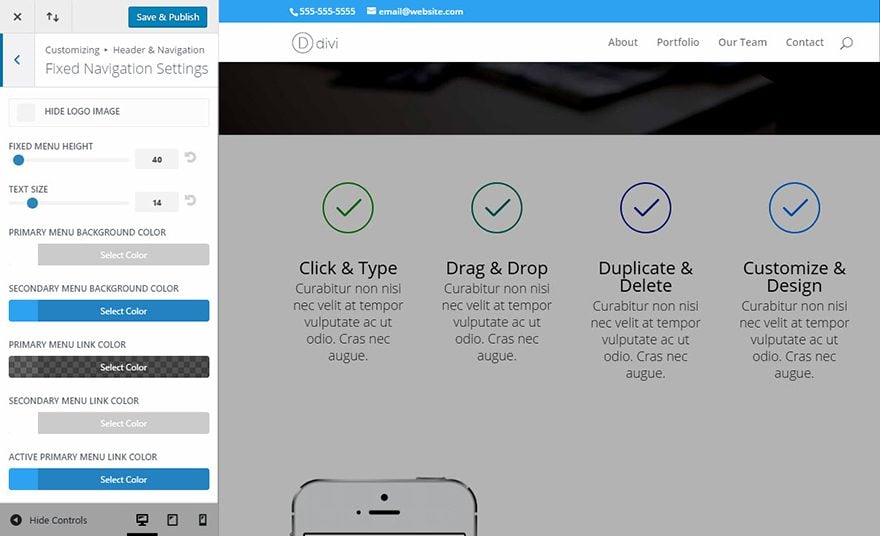
Paramètres de navigation fixes

Par défaut, votre barre de navigation reste «fixe» en haut de votre écran lorsque vous faites défiler la page. c’est ce que l’on appelle votre barre de navigation fixe. Vous pouvez styliser la barre de navigation fixe à l’aide de ces paramètres.
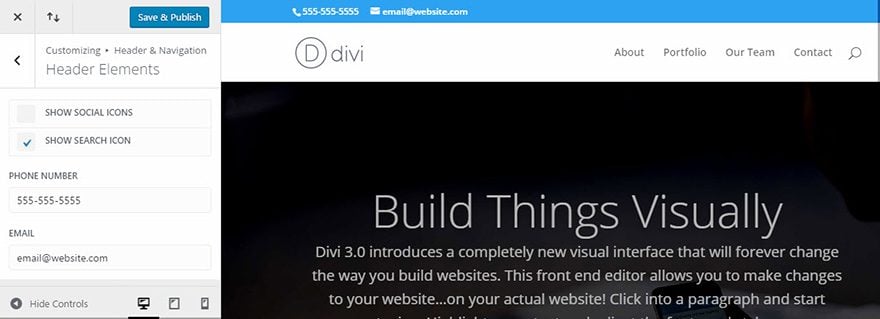
Éléments d’en-tête

Afficher les icônes sociales
Si vous avez défini des profils sociaux, vous pouvez choisir de les afficher dans votre en-tête. Cette option activera et désactivera les icônes sociales. Les icônes sociales, lorsqu’elles sont activées, apparaîtront dans la zone de navigation secondaire.
Afficher l’icône de recherche
Vous pouvez également activer ou désactiver l’icône de recherche. Si vous ne souhaitez pas autoriser vos visiteurs à rechercher votre site Web, ou si vous essayez simplement de réduire l’encombrement dans votre en-tête, l’icône de recherche peut être désactivée à l’aide de ce paramètre.
Numéro de téléphone
Dans l’en-tête, vous pouvez placer les informations de contact. Remplir le champ du numéro de téléphone affichera le numéro de téléphone défini dans la barre de navigation secondaire.
Dans l’en-tête, vous pouvez placer les informations de contact. Remplir le champ E-mail affichera l’adresse e-mail définie dans la barre de navigation secondaire.

